
- Författare Lynn Donovan [email protected].
- Public 2023-12-15 23:53.
- Senast ändrad 2025-01-22 17:41.
jQuery korsar , som betyder "gå igenom", används för att "hitta" (eller välja) HTML-element baserat på deras relation till andra element. Med jQuery korsar , kan du enkelt flytta upp (förfäder), ner (ättlingar) och i sidled (syskon) i trädet, med början från det valda (nuvarande) elementet.
Med tanke på detta, vad är att korsa Dom?
Dokumentobjektmodellen ( DOM ) är en standardkonvention för att komma åt och manipulera element i HTML- och XML-dokument. Element i DOM är organiserade i en trädliknande datastruktur som kan passeras för att navigera, lokalisera eller ändra element och/eller innehåll i ett XML/HTML-dokument.
vad går igenom i datastrukturen? Traverserande a datastruktur . A datastruktur innehåller element, som innehåller data . Traverserande a datastruktur betyder: "besöka" eller "röra" elementen i strukturera och göra något med data . ( Traverserande kallas också ibland för att iterera över datastruktur )
Bara så, vad är dom i jQuery?
DOM står för Document Object Model och är en mekanism för att representera och interagera med dina HTML-, XHTML- eller XML-dokument. DOM navigering och manipulering med standard JavaScript kan vara ganska besvärligt, men lyckligtvis för oss, jQuery kommer med ett gäng DOM relaterade metoder, vilket gör det hela mycket enklare.
Vilken metod kan du använda för att få fram förfäderna till varje element i den för närvarande matchade uppsättningen av element?
jQuery-föräldrarnaUntil() metoden används för att få alla de förfäder upp till men inte inklusive element matchat av väljaren. Med enkla ord vi kan säg att det kommer tillbaka alla förfäderselement mellan två givna element i en DOM-hierarki.
Rekommenderad:
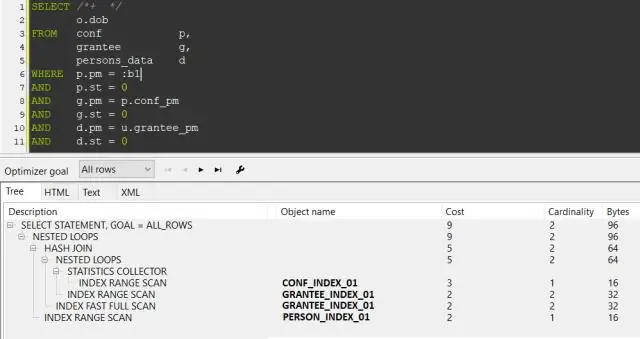
Vad är hoppa över skanningsindex i Oracle?

Indexhoppningsskanningen är en ny exekveringsplan i Oracle 10g där en Oracle-fråga kan kringgå framkanten av ett sammanlänkat index och få tillgång till de inre nycklarna i ett flervärdesindex
Vad är överföringskarakteristiken för data över en kopparkabel?

Egenskaper för kopparmedier Kopparmedier begränsas dock av avstånd och signalstörningar. Data överförs på kopparkablar som elektriska pulser. En detektor i nätverksgränssnittet för en destinationsenhet måste ta emot en signal som framgångsrikt kan avkodas för att matcha signalen som skickas
Vad händer när Veeam-licensen går ut?

När licensen löper ut, beter sig Veeam Backup & Replication på följande sätt beroende på licenstyp: Utvärdering och NFR-licenser: Veeam Backup & Replication kommer att sluta bearbeta arbetsbelastningar. Betalda licenser: Veeam Backup & Replication byter till respitperioden
Vad betyder intresse över tid i Google Trender?

Intresse över tid: Poängen som tilldelas av Google Trender på linjediagrammet "intresse över tid" uttrycker termens popularitet över ett visst tidsintervall. En stigande linje indikerar inte nödvändigtvis en ökning av populariteten. Istället kan det tyda på att den allmänna sökanvändningen har ökat under tidsintervallet
Vad finns det för metoder för spårning över flera enheter?

Ansluta punkterna: Topp 3 spårningsmetoder över flera enheter 1) Användarautentisering. Användarautentisering är en deterministisk taktik som använder användningen av specifik identifierare såsom kund-ID, inloggning eller andra användarspecifika data för att skapa en länk mellan beteende på olika enheter. 2) Murad trädgårdsmetod. 3) Enhetens fingeravtryck
