
Innehållsförteckning:
- Författare Lynn Donovan [email protected].
- Public 2023-12-15 23:53.
- Senast ändrad 2025-01-22 17:41.
Låt mig visa dig en strategi för snabbare teckensnittsladdning
- Sätta Teckensnitt på CDN. En enkel lösning för att förbättra webbplatsen fart använder ett CDN, och det är inte annorlunda för teckensnitt .
- Använd icke-blockerande CSS Läser in .
- Separat Font Väljare.
- Lagring Teckensnitt i lokalt utrymme.
Därefter kan man också fråga sig, hur kan jag få Google Fonts att laddas snabbare?
- Ladda Google Fonts först före CSS. Placera Google-importkoden så att den laddas först direkt efter html HEAD-taggen, ÄVEN innan CSS-filen laddas.
- Använd länkformat. Det finns 3 sätt på vilka du kan ladda Google Fonts ‚ @import, länk rel och javascript.
- Färre teckensnitt.
- Kombinera dina teckensnittskoder.
- Slutsats.
För det andra, saktar Googles teckensnitt ner webbplatsen? Extern font skript som Typekit eller Google Fonts saktar ner din sida. Typekit är sämst för hastighet. Webbsäkert teckensnitt är garanterat snabbare. Enligt HTTP Archive, från och med oktober 2016, webb teckensnitt är drygt 3 procent av en genomsnittlig sidas totala vikt.
Vet du också, hur optimerar du typsnitt?
Här är några steg du kan vidta för att optimera leveransen av dina typsnitt
- Granska och övervaka teckensnittsanvändning.
- Deluppsättning teckensnittsresurser.
- Leverera optimerade teckensnittsformat till varje webbläsare.
- Ge prioritet till local() i src List.
- Lägg in teckensnittsbegäran tidigt.
- Korrekt cachelagring är ett måste.
Hur laddar jag in ett typsnitt på en webbplats?
@font-face CSS-regeln som förklaras nedan är den vanligaste metoden för att lägga till anpassade typsnitt på en webbplats
- Steg 1: Ladda ner teckensnittet.
- Steg 2: Skapa ett WebFont-kit för korsbläddring.
- Steg 3: Ladda upp teckensnittsfilerna till din webbplats.
- Steg 4: Uppdatera och ladda upp din CSS-fil.
- Steg 5: Använd det anpassade teckensnittet i dina CSS-deklarationer.
Rekommenderad:
Hur kan jag snabba upp min CPU för spel?

Här är några sätt att snabba upp en speldator och spara lite pengar. Uppdatera drivrutiner för grafikkort. Justera grafikkortsinställningar. Frigör CPU och minne. Justera inställningarna i spelet. Förhindra att din dator överhettas. Ändra ströminställningar
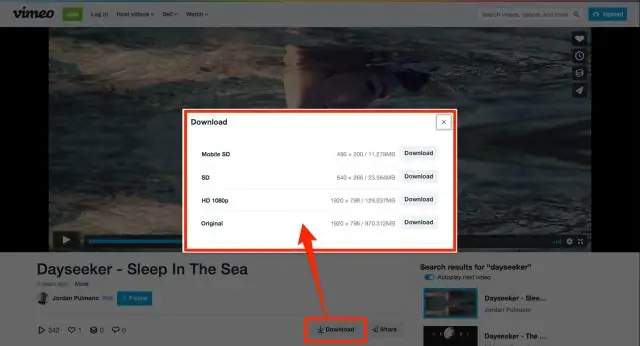
Finns det något sätt att snabba upp Vimeo-videor?

Tittarna kan snabba upp eller sakta ner uppspelningshastigheten, vilket ger möjlighet att fånga fina detaljer och konsumera innehåll snabbare än någonsin. För att komma igång, gå till videons inbäddningsinställningar och växla mellan "Hastighetskontroller" under avsnittet Videokontroller
Hur kan jag snabba upp min Acer Aspire One?

Inaktivera startprogram Tryck på Windows-tangenten. Skriv systemkonfiguration i sökrutan. Kör applikationen Systemkonfiguration från sökresultaten. Klicka på fliken Startup. Avmarkera processer som du inte vill köra vid start. Klicka på OK
Hur kan jag snabba upp uTorrent på Mac?

Prova att ladda upp filer med en mängd olika hastigheter från 80 % av din maximala hastighetskapacitet och gradvis gå ner. Att göra en bandbreddsinställning är ett annat sätt att påskynda uppladdningen av dinuTorrent-fil. Ställ in en gräns för seedningshastigheten och antalet aktiva torrents/nedladdningar i kön med det optimala uppladdningsnumret i åtanke
Hur kan jag lägga upp en bild på Instagram från min dator?

För att lägga upp ett foto, klicka på kameraikonen längst ned och välj sedan Galleri. Klicka på rullgardinsmenyn "Galleri" längst upp till vänster och välj "Välj från Windows". Hitta fotot du vill ladda upp och klicka på Öppna
