
Innehållsförteckning:
- Författare Lynn Donovan [email protected].
- Public 2023-12-15 23:53.
- Senast ändrad 2025-01-22 17:41.
I HTML Körbar kan du definiera flera egenskaper för pop -- upp windows: gå till Programinställningar => Popup-fönster . Du kan definiera standard storlek för nytt pop -- upp windows: ange önskad bredd och höjd inom de olika områdena.
Härav, hur ändrar jag storleken på mitt popup-fönster?
Ändra storlek på popup-fönstret . De popup-fönsterstorlekar är uppsättning till Chromes största möjliga gränser. Alternativt kan du uppsättning detta alternativ > knapp > "Öppna Checker Plus frikopplad" och öppna sedan dyka upp genom att klicka på ikonen och ändra storlek på fönster . Nästa gång du öppnar dyka upp det kommer att minnas det storlek.
Förutom ovan, hur stoppar jag ett webbläsarfönster från att ändra storlek efter en viss storlek? Du kan inte kontrollera storlek av fönster . Du kan använda CSS för att ställa in min- bredd och min- höjd egenskaper för att säkerställa att din sidlayout förblir sund.
Därefter kan man också fråga sig, hur skapar jag ett popup-fönster?
Här är stegen för att skapa en popup-meddelandeuppgift:
- 1Öppna fönstret Task Scheduler.
- 2Välj en mapp för den nya uppgiften.
- 3Välj Skapa uppgift.
- 4Skriv ett namn för uppgiften i rutan Namn.
- 5Skriv en beskrivning i rutan Beskrivning.
- 6Klicka på fliken Utlösare, följt av knappen Ny.
Vad är popup-meddelanden?
Villkoren Pop - upp underrättelse, toast, passiv pop -- upp , skrivbordsavisering, meddelandebubbla eller helt enkelt meddelande hänvisar alla till ett grafiskt kontrollelement som kommunicerar vissa händelser till användaren utan att tvinga dem att reagera på detta meddelande omedelbart, till skillnad från konventionella pop -- upp fönster.
Rekommenderad:
Hur ändrar jag storleken på en knapp i JavaFX?

Knappstorlek Om inte kommer JavaFX att skala ner knappen tills den når sin minsta bredd. Metoderna setMinHeight() och setMaxHeight() ställer in den lägsta och maximala höjden som knappen ska tillåtas ha. Metoden setPrefHeight() ställer in önskad höjd på knappen
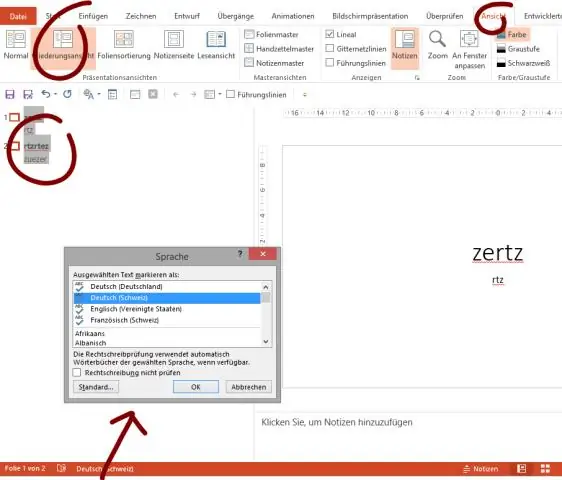
Hur ändrar jag storleken på anteckningarna i PowerPoint?

Ta en gissning för att få Windows 10 Pro Key! Här är en enkel guide: Klicka på knappen Anteckningar och skriv in texten i anteckningsrutan. Markera all text och gå till fliken Visa och klicka sedan på knappen Zooma. Zoomdialogrutan visas, och du kan se att den är 100% som standard, här väljer jag 200% som ett exempel för att öka teckenstorleken på anteckningar
Hur ändrar man storleken på ett revisionsmoln i Revit?

I projektet klickar du på fliken Hantera Inställningar panel (Objektstilar). Klicka på fliken Anteckningsobjekt. För Revisionsmoln ändrar du värdena för Linjevikt, Linjefärg och Linjemönster. Klicka på OK. Dessa ändringar gäller alla revisionsmoln i projektet
Hur ändrar jag storleken på mina appar i Windows 10?

Så här ändrar du storleken på skrivbordsikoner i Windows10 Högerklicka på ett tomt utrymme på skrivbordet. Välj Visa från kontextmenyn. Välj antingen Stora ikoner, Mediumikoner eller Små ikoner. Högerklicka på ett tomt utrymme på skrivbordet. Välj Bildskärmsinställningar från kontextmenyn
Hur ändrar jag storleken på eftereffekter?

Ändra storlek på en komp Välj en komposition och tryck på Kommando-K (Ctrl-K) (Figur 4.7). Om du vill ändra ramstorleken för kompositionen anger du nya värden i fälten Bredd och Höjd. Klicka på fliken Avancerat. I ankarkontrollen klickar du på en av de nio ankarpunktspositionerna (Figur 4.8). Klicka på OK för att stänga dialogrutan Kompositionsinställningar
