
Innehållsförteckning:
- Författare Lynn Donovan [email protected].
- Public 2023-12-15 23:53.
- Senast ändrad 2025-01-22 17:41.
vue . App . vue är en enfilskomponent. Den innehåller 3 bitar av kod: HTML, CSS och JavaScript. Detta kan tyckas konstigt till en början, men Single File Components är ett utmärkt sätt att skapa fristående komponenter som har allt de behöver i en enda fil.
På samma sätt frågas det, vad används Vue till?
Vue (uttalas /vjuː/, som view) är ett progressivt ramverk för att bygga användargränssnitt. Till skillnad från andra monolitiska ramverk, Vue är designad från grunden för att kunna användas stegvis.
Vet också, hur ställer jag in Vue-appen? Öppna din terminal och kör följande kommando för att starta Vue GUI i din webbläsare. Klicka nu på ett skapa fliken och välj plats för att spara din app klicka sedan på Skapa en ny projekt här knappen. Ange ditt projektnamn och välj din pakethanterare och klicka sedan på knappen Nästa.
Folk frågar också, hur startar jag Vue?
Visa CLI
- vue skapa vue-app. Du kommer att ges ett alternativ att göra standard eller manuell, och vi kan bara välja standard. Vue CLI v3.7.0?
- cd vue-app npm kör serve # eller garnserva. När det är gjort kan du navigera till https://localhost:8080/ för att se standardsidan.
- importera Vue från 'vue' importera app från './App.vue' Vue. config.
Varför är VUE så populärt?
Modulär och flexibel utvecklingsmiljö Även om den redan ger utvecklare massor av flexibilitet och anpassningsförmåga enligt projektbehov, Vue's enkelfilskomponenter är löst kopplade, vilket förbättrar kodåteranvändning och minskar utvecklingstiden.
Rekommenderad:
Vad är andra radens app?

2ndLine är en enkel app baserad på ett enkelt koncept. Du laddar ner appen och lägger till en andra linje (och ett andra telefonnummer) till din telefon eller en annan kompatibel mobil enhet. Ingen muss, inget krångel. Om du är reaktiv på en dejtingapp kanske du inte vill ge dina potentiella datum ditt "riktiga" nummer
Vad är skillnaden mellan appanvändning och app get?

App. get anropas när HTTP-metoden är inställd på GET, medan app. use anropas oavsett HTTP-metoden och definierar därför ett lager som ligger ovanpå alla andra RESTful-typer som expresspaketen ger dig tillgång till
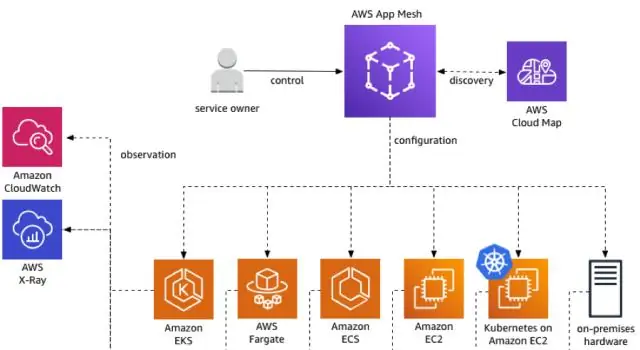
Vad är AWS app mesh?

AWS App Mesh är ett servicenät som tillhandahåller nätverk på applikationsnivå för att göra det enkelt för dina tjänster att kommunicera med varandra över flera typer av datorinfrastruktur. Varje tjänst kan byggas med hjälp av flera typer av datorinfrastruktur som Amazon EC2 och AWS Fargate
Vad är App Explorer från SweetLabs?

App Explorer är en legitim applikation utvecklad av SweetLabs och paketeras ofta på enheter som produceras av stora företag som Lenovo. Applikationen påstås vara utformad som ett alternativ till Microsofts webbbutik, som hjälper användare att bläddra, ladda ner och uppdatera olika appar
Vad är en Vue-komponent?

Komponenter är återanvändbara Vue-instanser med ett namn: i det här fallet,. Vi kan använda den här komponenten som ett anpassat element i en rot Vue-instans skapad med nya Vue: new Vue({el: '#components-demo'}) Du klickade på mig 0 gånger
