
Innehållsförteckning:
- Författare Lynn Donovan [email protected].
- Public 2023-12-15 23:53.
- Senast ändrad 2025-01-22 17:41.
Projektet: Bygg en Hello World Vue-applikation med enkelfilskomponenter
- Steg 1: Skapa projekt strukturera.
- Steg 2: Installera beroenden.
- Steg 3: Skapa filerna (förutom vår Webpack-konfigurationsfil).
- Steg 4: Instruera Webpack vad man ska göra.
- Steg 5: Konfigurera vårt paket.
- Steg 7: Byggnad vår projekt .
Följaktligen, hur skapar jag ett Vue-projekt?
Öppna din terminal och kör följande kommando till starta Vue GUI i din webbläsare. Klicka nu på a skapa fliken och välj plats för att spara din app och klicka sedan på Skapa en ny projekt här knappen. Ange dina projekt namn och välj din pakethanterare och klicka sedan på knappen Nästa.
Man kan också fråga sig, hur kör jag VUE-applikationen? Implementera Vue-exempelappen
- Navigera till programmets rotmapp på kommandoraden.
- Skriv npm install --global surge för att installera Surge på din dator.
- Skriv npm run build för att bygga applikationen och göra den produktionsklar.
- Skriv cd dist för att navigera till build-mappen.
Är Vue därför bra för stora projekt?
Vue . Vue är lätt, lätt att lära sig och trevlig att skriva i. På grund av sin välbekanta mallsyntax och användning av komponenter, integrerar eller migrerar befintliga projekt till Vue är snabbare och smidigare. Av den anledningen, Vue är bra för startups men kan lika väl användas i stor -skala applikationer.
Ska jag använda Vue CLI?
Ungefär som Angular, den Vue laget har en kommandorad gränssnitt ( CLI ) för att hjälpa till att utveckla projekt med Vue . Om allt du gör är att bygga ett SPA, CLI kan verkligen hjälpa till att förenkla inrättandet av ett projekt. I mina ögon betyder detta att det finns en använda sig av -fall för med Vue utan komplexiteten i ett JavaScript-byggsteg.
Rekommenderad:
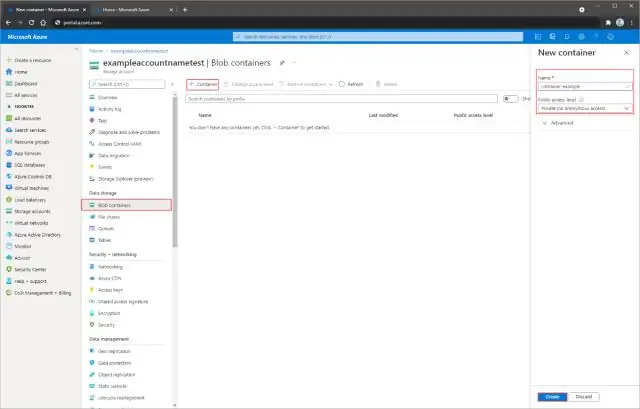
Hur bygger jag en behållare i Azure Blob Storage?

Skapa en behållare Navigera till ditt nya lagringskonto i Azure-portalen. I den vänstra menyn för lagringskontot bläddrar du till avsnittet Blob-tjänst och väljer sedan Behållare. Välj knappen + Behållare. Skriv ett namn för din nya behållare. Ställ in nivån för allmän åtkomst till behållaren
Hur bygger man ett litet gratis bibliotek?

Hur man startar ett litet gratis bibliotek: Fem enkla steg! Steg ett: Identifiera en plats och förvaltare. Bestäm först var du lagligt och säkert kan installera biblioteket. Steg två: Skaffa ett bibliotek. Steg tre: Registrera ditt bibliotek. Steg fyra: Bygg support. Steg fem: Lägg till ditt bibliotek på världskartan
Hur bygger jag ett datalager i Azure?

Skapa och fråga snabbt ett datalager genom att tillhandahålla SQL-pool i Azure Synapse Analytics (tidigare SQL DW) med hjälp av Azure-portalen. Förutsättningar. Logga in på Azure-portalen. Skapa en SQL-pool. Skapa en brandväggsregel på servernivå. Få det fullt kvalificerade servernamnet. Anslut till servern som serveradmin
Hur bygger jag en tegelbrevlåda?

STEG 1 Förbered platsen och gräv hålet. STEG 2 Häll betongfoten. STEG 3 Konstruera blockkärnan. STEG 4 Lägg de första tegelstenarna. STEG 5 Sätt i tidningshållarstöd. STEG 6 Sätt i tidningshållarna och fyll i tegelsten runt den. STEG 7 Fyll i brevlådan upp till önskad höjd
Hur bygger en spindel ett nät?

Istället för brädor producerar spindlar sidentrådar för att bygga sina nät. Silket framställs i sidenkörtlar med hjälp av spindelns spindlar. Sidentrådarna kan vara tjocka eller tunna, torra eller klibbiga, pärlformade eller släta. Trådarna en spindel använder för att konstruera sitt nät börjar som flytande, men de torkar snabbt i luften
