
- Författare Lynn Donovan [email protected].
- Public 2023-12-15 23:53.
- Senast ändrad 2025-01-22 17:41.
De taggpar berättar för webbläsare att alla medföljande text är att vara betonade i vissa sätt . Så vitt jag vet visar alla webbläsare sådana text i kursiv.
Också att veta är, vilken tagg konfigurerar en horisontell linje på en webbsida?
Webbsidas författare använder ofta HTML tagg för att infoga en horisontell linje mellan avsnitt på en webbsida.
Därefter är frågan vilken tagg som används för att tvinga webbläsaren att visa nästa text eller element på en ny rad? På den här sidan HTML
element producerar en linje inbrott text (vagnretur).
På samma sätt, vilken tagg används för att hyperlänka webbsidor till varandra?
De märka definierar a hyperlänk , vilket är Begagnade att länka från en sida till annan . Det viktigaste attributet för elementet är href-attributet, som anger länkens destination. Som standard visas länkar enligt följande i alla webbläsare: En obesökt länk är understruken och blå.
Varför ska du undvika att placera styckebrytningar runt rubrikstilar i din HTML-kod?
Eftersom rubrikstilar automatiskt föregås och följs av styckebrytningar . Du förbereder sig för att börja utvecklas din webbsida koda.
Rekommenderad:
Vilket är det bästa ramverket för enhetstest för C#?

Hitta en lista med 5 bästa ramverk för enhetstestning för att automatisera enhetstester. Enhetstestningsramverk för c# Ett av de mest populära ramverken för C#-enhetstestning är NUnit. NUnit: Ramverk för enhetstestning för Java. JUnit: TestNG: Unit testing framework for C eller C++ Embunit: Unit testing framework for JavaScript
Vilket av följande hänvisar till en datorprodukts eller dators förmåga att expandera för att betjäna ett större antal användare utan att gå sönder?

Skalbarhet hänvisar till en dators, produkts eller systems förmåga att expandera för att betjäna ett stort antal användare utan att gå sönder. IT-infrastrukturen består av just de fysiska datorenheter som krävs för att driva företaget
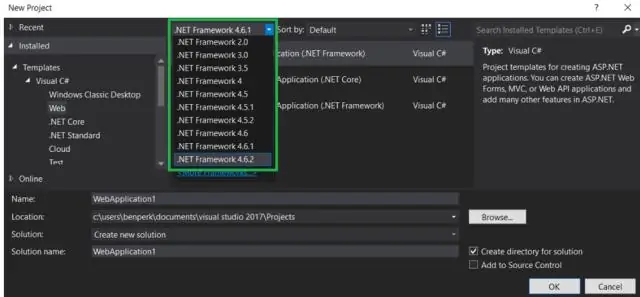
Vilket är det bästa sättet att deklarera att din sida använder html5-protokollet?

HTML Bäst / korrekt sätt att deklarera att din sida använder HTML5-protokoll Bäst / rätt sätt att deklarera att språket för din sida är engelska Bäst / rätt sätt att skapa metadata för din sida Dessutom, vad är den korrekta doctype-satsen för html5?
Vilket teckensnitt används för tröjnummer?

Jersey M54 Font Jersey M54 är ett modernt serif-teckensnitt som är ett utmärkt val för att visa siffror i djärva mönster
Vilket är det bästa sättet för applikationen att ladda upp de stora filerna i s3?

Den största enskilda filen som kan laddas upp till en Amazon S3 Bucket i en enda PUT-operation är 5 GB. Om du vill ladda upp stora objekt (> 5 GB) kan du överväga att använda multipart upload API, som gör det möjligt att ladda upp objekt från 5 MB upp till 5 TB
