
Innehållsförteckning:
- Författare Lynn Donovan [email protected].
- Public 2023-12-15 23:53.
- Senast ändrad 2025-01-22 17:41.
Instruktioner
- Steg 1: Skapa en omslag som innehåller klassen. visa.
- Steg 2: Lägg till en klass för effekt du vill till använd (till exempel. overlay eller.
- Steg 3: Ange en väg till bilden.
- Steg 4: Lägg till klassen.
- Steg 5: Om du vill till lägg till lite text, du burk använd klassen.
Dessutom, vad är en svävningseffekt?
Hover effekt är helt enkelt en förändring (av färg, storlek, form, bild etc.) av något element medan du sätter en muspil över det. Vanligtvis uppnås det med CSS-kodning. De svävningseffekt är inte alls knäpp och kan användas praktiskt taget för alla CSS-element.
Man kan också fråga sig, hur hovrar man CSS? Den: sväva selector är en pseudoklass som låter dig rikta in ett element som markören eller muspekaren är svävande över. Det är svårt att tillämpa: sväva väljare på pekenheter. Från och med IE4: sväva väljaren kunde endast användas med taggar. Sedan IE7 har: sväva väljare burk användas med alla element.
Frågade också, hur får jag text att sväva på en bild?
Hur man visar en animerad text över en bild på svävaren med endast CSS3
-
Skapa HTML¶ Lägg till din bild med hjälp av
taggen och texten. Först bör du lägga till din bild med hjälp av
märka.
- Skapa CSS¶ Ställ in:hover väljare. Effekten av hover ställs in med:hover pseudo-klass som väljer och formaterar elementet.
Hur blir jag av med hover?
För att inaktivera hovringseffekten har jag två förslag:
- om din hovringseffekt utlöses av JavaScript, använd bara $. unbind('hover');
- om din svävningsstil utlöses av klass, använd bara $. removeClass('hoverCssClass');
Rekommenderad:
Hur många sätt kan du skapa strängar i Java?

Det finns två sätt att skapa ett String-objekt: Med sträng-literal: Java String literal skapas med dubbla citattecken. Till exempel: String s="Välkommen"; Med nytt nyckelord: Java String skapas genom att använda ett nyckelord "ny"
Hur kan man skapa primär nyckel främmande nyckel relation i SQL Server?

Använda SQL Server Management Studio I Object Explorer, högerklicka på tabellen som kommer att finnas på den främmande nyckelsidan av relationen och klicka på Design. På menyn Tabelldesigner klickar du på Relationer. Klicka på Lägg till i dialogrutan Relationer med främmande nyckel. Klicka på relationen i listan Valda relationer
Vilken klass används för att skapa en knapp som en länk i bootstrap?

Skapa en knapp som ser ut som en länk med Bootstrap. Använd. btn-link-klassen i Bootstrap för att skapa en knapp som ser ut som en länk
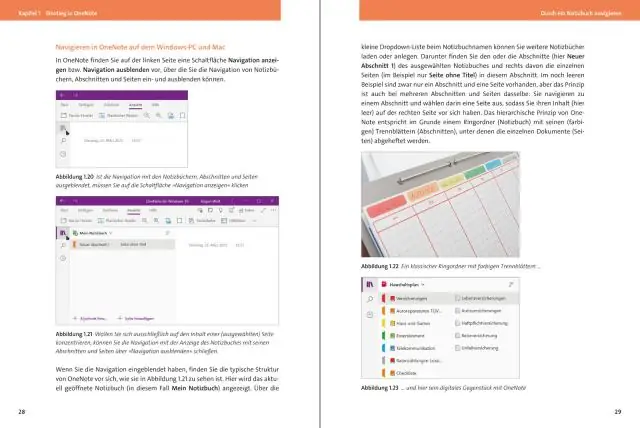
Hur många anteckningsböcker kan du skapa i OneNote?

Det skulle vara bra att ha ett officiellt Microsoft-svar på denna grundläggande fråga. Som jämförelse kan Evernotes personliga kontoanvändare skapa upp till 250 anteckningsböcker. Uppföljningsfrågor: Hur många avsnitt kan skapas i varje anteckningsbok?
Hur kan vi skapa ett anpassat direktiv i vinkel?

Det är enkelt att skapa ett anpassat direktiv. Skapa bara en ny klass och dekorera den med @Directive-dekoratören. Vi måste se till att direktivet deklareras i motsvarande (app-) modul innan vi kan använda det. Om du använder angular-cli bör detta göras automatiskt
