
Innehållsförteckning:
- Författare Lynn Donovan [email protected].
- Public 2023-12-15 23:53.
- Senast ändrad 2025-01-22 17:41.
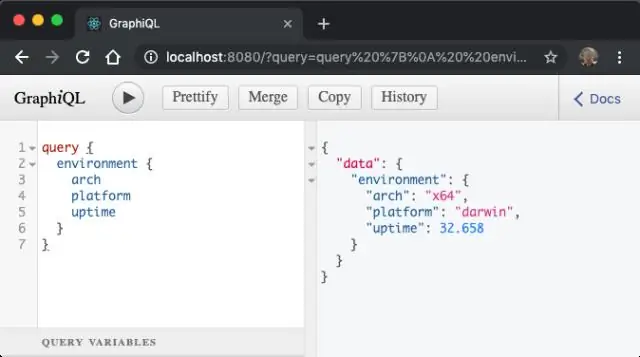
Hur man använder GraphiQL . När utvecklingsservern körs för en av dina Gatsby-webbplatser, öppna GraphiQL på https://localhost:8000/_graphql och lek med din data! Tryck på Ctrl + Mellanslag (eller använd Skift + Mellanslag som en alternativ kortkommando) för att ta fram autoslutförandefönstret och Ctrl + Enter för att köra GraphQL fråga.
På samma sätt frågas det, hur kommer jag igång med GraphQL?
Att göra lista
- Välj ett ramverk för att implementera din GraphQL-server. Vi kommer att använda Express.
- Definiera schema så att GraphQL vet hur man dirigerar inkommande frågor.
- Skapa resolverfunktioner som hanterar frågor och tala om för GraphQL vad som ska returneras.
- Konstruera en slutpunkt.
- Skriv en fråga på klientsidan som hämtar data.
På samma sätt, hur skapar du en fråga i GraphQL? Låt oss skapa en enkel applikation för att förstå frågevariabeln.
- Steg 1 − Redigera schemafil. Lägg till ett sayHello-fält som tar en strängparameter och returnerar en sträng.
- Steg 2 − Redigera resolver. js fil.
- Steg 3 − Deklarera frågevariabel i GraphiQL. En variabel deklareras med $ följt av variabelns namn.
Vad är då GraphQL och hur använder du det?
I ett nötskal, GraphQL är en syntax som beskriver hur man frågar efter data, och som vanligtvis används för att ladda data från en server till en klient. GraphQL har tre huvudsakliga egenskaper: Den låter klienten specificera exakt vilken data den behöver. Det gör det lättare att samla data från flera källor.
Hur skickar man en frågevariabel i GraphiQL?
GraphQL snabbtips: Hur man skickar variabler i GraphiQL
- mutation för att skapa användare med inline-argument. Variabler i GraphiQL.
- mutation för att skapa användare med variabler. Om vi vill använda variablerna i GraphiQL klickar du bara på panelen QUERY VARIABLES längst ner på skärmen och skickar följande kod.
- exempel på JSON med variabler.
Rekommenderad:
Hur startar jag om min Nokia Android-telefon?

Om din telefon inte svarar kan du utföra en "mjuk återställning" genom att trycka på volym upp-knappen och strömknappen samtidigt i cirka 15 sekunder (eller tills telefonen vibrerar). Din telefon bör sedan starta om tillfälligt
Hur startar jag om SCCM-tjänster?

Starta om SCCM SMS_EXECUTIVE-tjänsten med hjälp av Services Console Det enklaste och enklaste sättet att starta om SMS_EXEC-tjänsten är via tjänstekonsolen. Starta tjänstekonsolen. Högerklicka på tjänsten SMS_EXECUTIVE och klicka på Starta om
Hur startar jag GlassFish-servern från kommandotolken?

För att starta GlassFish Server med hjälp av kommandoraden GlassFish Server-portnummer: Standard är 8080. Administrationsserverns portnummer: Standard är 4848. Ett användarnamn och lösenord för administration: Standardanvändarnamnet är admin, och som standard är inget lösenord nödvändig
Hur startar jag ett grannskapsbibliotek?

Hur man startar ett litet gratis bibliotek: Fem enkla steg! Steg ett: Identifiera en plats och förvaltare. Bestäm först var du lagligt och säkert kan installera biblioteket. Steg två: Skaffa ett bibliotek. Steg tre: Registrera ditt bibliotek. Steg fyra: Bygg support. Steg fem: Lägg till ditt bibliotek på världskartan
Hur fixar jag min MacBook air om den inte startar?

Tryck på Shift+Control+Alternativ-tangenterna på vänster sida av tangentbordet och strömbrytaren och håll ner alla. Släpp alla fyra knapparna samtidigt och tryck sedan på strömknappen för att vrida på Macon. På MacBook-datorer med ett löstagbart batteri, koppla bort Mac-datorn från strömkällan och ta bort batteriet
