
Innehållsförteckning:
- Författare Lynn Donovan [email protected].
- Public 2023-12-15 23:53.
- Senast ändrad 2025-06-01 05:11.
Tryck på Ctrl+Skift+B och välj byggsystemet. Tryck Ctrl+B för att springa din koda . Låter som att du behöver ett byggsystem - det anger i princip vilket kommando som ska springa när du trycker på Cmd/Ctrl+B.
Dessutom, hur kör jag HTML-kod i Sublime Text?
Sublime: Konfigurera för att öppna HTML-sida i en webbläsare
- Stäng Sublime och börja om.
- Gå till Verktyg > Bygg system och välj "Chrome"
- Skriv en HTML-fil och använd följande genväg: CTRL + B. Kommandot skulle öppna HTML-sidan som du arbetar i en webbläsare.
På samma sätt, kan jag använda Sublime Text gratis? Sublim text kan laddas ner och utvärderas för fri , men en licens måste köpas för fortsättning använda sig av . Det finns ingen påtvingad tidsgräns för utvärderingen.
Därefter kan man också fråga sig, hur driver jag ett sublimt projekt?
Du kan gå till Projekt -> Nyligen Projekt i Sublim Textfönster, men ett ännu snabbare och mer visuellt sätt är att använda genvägen som öppnar omkopplaren projekt dialogruta: Windows & Linux: Ctrl+Alt+P. Mac: Kommando + Ctrl + P.
Är Sublime Text en IDE?
Använder sig av Sublim text som din ID . Sublim text är en snabb, kraftfull och lätt utbyggbar kodredigerare. Hjälp och allmän dokumentation finns tillgänglig i Sublim text 3 Dokument. Sublim kan användas på Linux, Windows och Mac som en ID för att utveckla Chromium.
Rekommenderad:
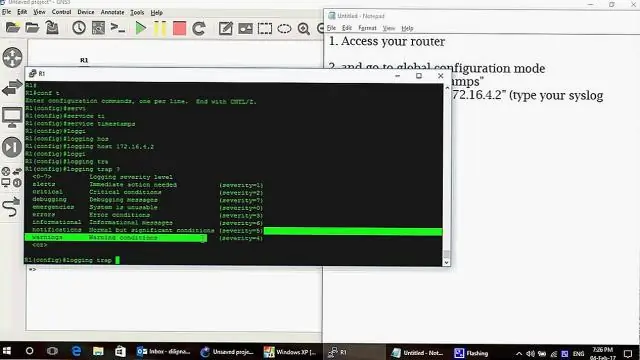
Hur sparar jag kör konfiguration i Packet Tracer?

Den körande konfigurationen lagras i RAM; startkonfigurationen lagras i NVRAM. För att visa den aktuella konfigurationen, skriv in kommandot show running-config. Ange kommandot copy running-config startup-config för att spara den aktuella körkonfigurationen i startkonfigurationsfilen i NVRAM
Hur kör jag JUnit-testfall i Eclipse?

Det enklaste sättet att köra en enskild JUnit-testmetod är att köra den från testfallets klassredigerare: Placera markören på metodens namn i testklassen. Tryck på Alt+Skift+X,T för att köra testet (eller högerklicka, Kör som > JUnit Test). Om du vill köra samma testmetod igen, tryck bara på Ctrl+F11
Hur kör jag AVD-appen?

Kör på en emulator I Android Studio skapar du en Android Virtual Device (AVD) som emulatorn kan använda för att installera och köra din app. I verktygsfältet väljer du din app från rullgardinsmenyn för kör/felsöka konfigurationer. Från målenhetens rullgardinsmeny väljer du den AVD som du vill köra din app på. Klicka på Kör
Hur ställer jag in sublim text till standardinställningar?

Ändra inställningar. Öppna standardinställningsfilen för Sublime Text: Mac OS X: Sublime Text 2 > Inställningar > Inställningar - Standard. Windows: Inställningar > Inställningar - Standard. Linux: Inställningar > Inställningar - Standard
Hur kör jag inbyggd reagerad kod i Visual Studio?

Öppna din React Native-projektrotmapp i VS Code. Komma igång Tryck på Ctrl + Shift + X (Cmd + Shift + X på macOS), vänta ett ögonblick medan listan över tillgängliga tillägg fylls i. Skriv react-native och installera React Native Tools. För mer vägledning se VS Code Extension Gallery
