
Innehållsförteckning:
- Författare Lynn Donovan [email protected].
- Public 2023-12-15 23:53.
- Senast ändrad 2025-01-22 17:41.
Svar: Använd CSS :: urval pseudo-element
Som standard när du Välj vissa text i webbläsarna är det normalt markerat i blått. Men du kan inaktivera denna framhävning med CSS :: urval pseudo-element.
Dessutom, hur förhindrar du att text markeras i CSS?
Inaktivera textval markering i Google Chrome med hjälp av CSS : Till inaktivera textval markering i webbläsaren Google Chrome med hjälp av CSS ställ bara in -användare- välj CSS egendom till ingen. Och inget prefix krävs för webbläsarna Google Chrome och Opera.
Därefter är frågan, hur stänger du av urval i HTML? En inaktiverad rullgardinslista är oanvändbar och inte klickbar. Attributet disabled kan ställas in för att hindra en användare från att använda rullgardinsmenyn tills något annat villkor har uppfyllts (som t.ex. väljer en kryssruta etc.). Sedan kan en JavaScript ta bort det inaktiverade värdet och göra rullgardinsmenyn användbar.
Dessutom, hur stoppar jag min text från att markeras?
Ta bort markering från delar av eller hela ett dokument
- Markera texten som du vill ta bort markering från eller tryck på Ctrl+A för att markera all text i dokumentet.
- Gå till Hem och välj pilen bredvid Textmarkeringsfärg.
- Välj Ingen färg.
Hur inaktiverar jag text i HTML?
I HTML , för att "gråa ut" den text låda eller till inaktivera det nämner helt enkelt nyckelordet "inaktiverad" i din inmatningstagg. I XHTML är minimering förbjuden, och attributet disabled måste definieras som.
Rekommenderad:
Hur stoppar man en nodserver?

Du kan stoppa servern genom att döda processen. I Windows, kör CMD och skriv taskkill /F /IM node.exe Detta kommer att döda (stoppa) alla noder. js-processer. Och sedan kan du starta om den
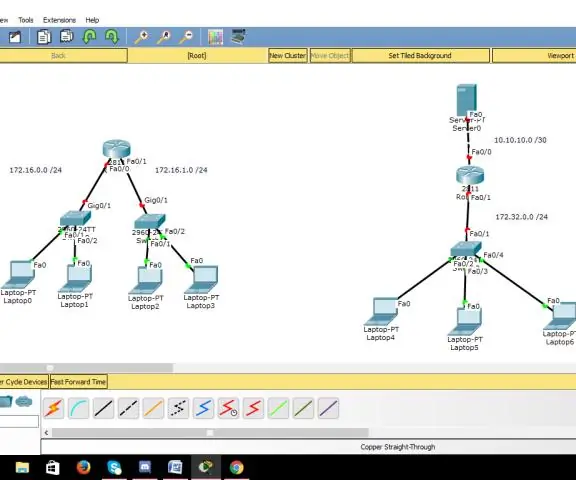
Hur stoppar man simulering i Packet Tracer?

Klicka på knappen Auto Capture / Play igen för att stoppa simuleringen. För att ta bort den komplexa PDU:n klickar du på knappen Ta bort i rutan Händelsesimulering längst ner i fönstret Packet Tracer
Hur stoppar man reprisattacker?

Omspelsattacker kan förhindras genom att tagga varje krypterad komponent med ett sessions-ID och ett komponentnummer. Att använda denna kombination av lösningar använder inte något som är beroende av varandra. Eftersom det inte finns något ömsesidigt beroende finns det färre sårbarheter
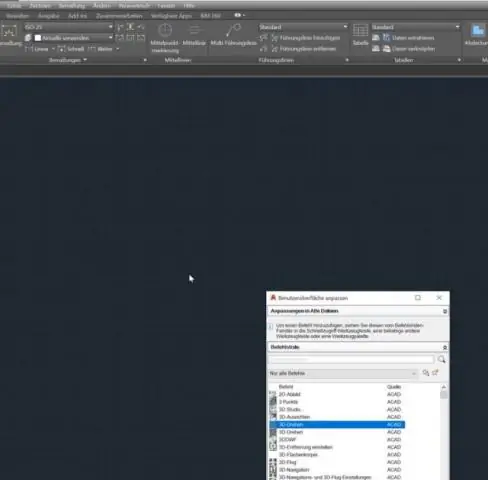
Hur stoppar man ett kommando i AutoCAD?

Lösning Högerklicka på ett verktygsfält och klicka på Anpassa eller ange CUI på kommandoraden. I det övre vänstra avsnittet i CUI-dialogrutan expanderar du Kortkommandon > Genvägstangenter. Högerklicka på kommandot Avbryt i kommandolistan. Högerklicka på det nya kommandot
Hur stoppar man ett paket i Thief?

Här är de 8 bästa sätten som har visat sig vara användbara av husägare för att säkra leverans av paket. Använd smarta paketskåp eller närbutik. Installera säkerhetskameror för att förhindra paketstöld. Få paket levererade till din arbetsplats/kontor. Skaffa Amazon Key för din paketleverans. Kräv signatur vid leverans för att stoppa paketstöld
