
Innehållsförteckning:
- Författare Lynn Donovan [email protected].
- Public 2024-01-11 03:17.
- Senast ändrad 2025-01-22 17:41.
Så här ändrar du avståndet mellan textrader i ett specifikt block:
- Klicka på ikonen Redigera i avsnittet där du vill ändra linje mellanrum.
- På den vänstra panelen, klicka på eller i verktygsfältet i blocket, klicka på HTML knapp.
- Leta efter " Linje - Höjd "-attribut i koden.
- Ändra Linje - Höjd värde.
Angående detta, vad är linjehöjd i HTML?
De linje - höjd egenskapen definierar mängden utrymme över och under inline-element. Det vill säga element som är inställda på att visa: inline eller display: inline-block. Denna egenskap används oftast för att ställa in ledande för rader av text.
Dessutom, hur använder du linjehöjd? Följ dessa allmänna regler för att ställa in linjehöjd:
- Ju längre linans längd är, desto högre bör Line-höjden vara.
- Ju kortare linjelängden är, desto kortare bör Line-höjden vara.
- Använd en högre linjehöjd med kontinuerlig kopia.
- Använd högre linjehöjder med stora x-höjdteckensnitt.
Vet också, hur får du höjden på en linje i CSS?
Ändra Mellanrum Mellan Rader . Använd linje - höjd fastighet i CSS att göra så. Som standard skapar webbläsare ett visst utrymme mellan dem rader för att säkerställa att texten är lättläst. Till exempel, för 12-punktstyp, kommer en webbläsare att placera cirka 1 punkt vertikalt mellanrum rader.
Hur minskar man höjden på en BR-tagg?
Du kan inte förändra de höjd på
märka eftersom det inte är ett HTML-element, det är bara en instruktion som tvingar fram en radbrytning. br tar inte upp något utrymme på sidan. Det finns ett sätt genom vilket du kan öka radbrytningen mellan raderna, är genom att sätta flera br taggar.
Rekommenderad:
Hur minskar jag storleken på min OST-fil?

Minska storleken på offlinemappfilen (.ost) Ta bort alla objekt som du inte vill behålla och töm sedan mappen Borttagna objekt. Klicka på Kontoinställningar på Verktyg-menyn. I listan väljer du Microsoft Exchange Server och klickar sedan på Ändra. Klicka på Fler inställningar
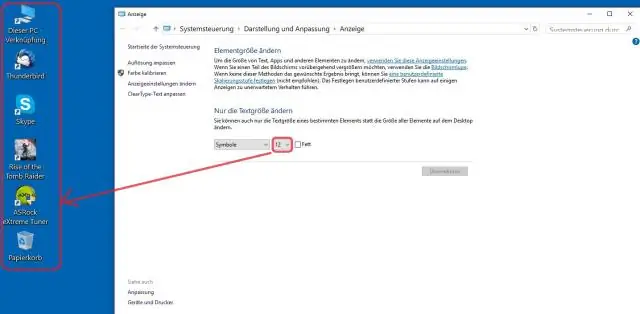
Hur minskar jag textstorleken?

Metod 1 I Windows Öppna Start.. Öppna Inställningar.. Klicka på System. Det är en skärmformad ikon i den övre vänstra sidan av fönstret Inställningar. Klicka på Visa. Den här fliken finns i det övre vänstra hörnet av fönstret. Klicka på rullgardinsmenyn "Ändra storlek på text, appar och andra objekt". Klicka på en storlek. Överväg att använda Magnifier
Vad är höjden på ett block?

Blockhöjden för ett visst block definieras som antalet block som föregår det i blockkedjan
Hur minskar jag strömförbrukningen på min iPhone 7?

Del 1. Hur du sparar din iPhone 7 och iPhone 7 Plus Batterilivslängd Stäng av bakgrundsappuppdatering. Stäng av aviseringar från appar. Stäng av Platstjänster och Air Drop. Stäng av funktionen "Siri" och "Raise To Wake". Hitta de inkompatibla apparna. Slå på "Lågeffektläge"
Hur minskar jag filstorleken på ett foto?

Komprimera enskilda bilder För att komprimera alla bilder i ditt dokument, välj Arkiv > Komprimera bilder (eller Arkiv > Minska filstorlek) på menyfliksområdet. För att endast komprimera markerade bilder, håll ned SKIFT, klicka på bilderna du vill komprimera och klicka sedan på Komprimera bilder på fliken Bildformat
