
Innehållsförteckning:
- Författare Lynn Donovan [email protected].
- Public 2023-12-15 23:53.
- Senast ändrad 2025-01-22 17:41.
Vi har arrangerat element som rader och kolumner på webben sedan vi Begagnade tabeller för layout. Både flexbox och galler bygger på detta koncept. Flexbox är bäst för att ordna element i antingen en enda rad eller en enda kolumn. Rutnät är bäst för att ordna element i flera rader och kolumner.
I efterhand kan man också fråga sig, kan man använda Flexbox och grid tillsammans?
Mestadels Nej. Rutnät är mycket nyare än Flexbox och har lite mindre webbläsarstöd. De burk arbete tillsammans : a rutnät Artikel burk vara en flexbox behållare. A böja Artikel burk vara en rutnät behållare.
På samma sätt, är CSS grid bättre än Flexbox? CSS-rutnät är för 2D-layouter. Det fungerar med både rader och kolumner. Flexbox Arbetar bättre endast i en dimension (antingen rader ELLER kolumner). Det kommer att vara Mer tidsbesparande och användbart om du använder båda samtidigt.
Följaktligen, vad är Flexbox grid?
Flexbox är gjord för endimensionella layouter och Rutnät är gjord för tvådimensionella layouter. Det betyder att om du lägger ut föremål i en riktning (till exempel tre knappar inuti en rubrik), bör du använda Flexbox : Det kommer att ge dig mer flexibilitet än CSS Rutnät.
När ska du inte använda Flexbox?
När ska man inte använda flexbox
- Använd inte flexbox för sidlayout. Ett grundläggande rutsystem som använder procentsatser, maxbredder och mediefrågor är ett mycket säkrare tillvägagångssätt för att skapa responsiva sidlayouter.
- Lägg inte till display:flex; till varenda container div.
- Använd inte flexbox om du har mycket trafik från IE8 och IE9.
Rekommenderad:
Hur gör du för att få alla mappar med rutnät på Mac?

3 svar Gå till valfri mappkontroll. Kontrollklicka på det tomma utrymmet. Klicka på Visa vyalternativ. I rullgardinsmenyn "Sortera efter" väljer du "Snap to Grid" Längst ner i fönstret klickar du på knappen "Använd som standard"
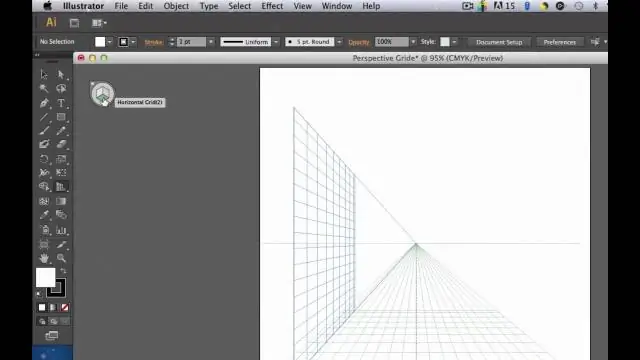
Hur skriver man ut rutnät i Illustrator?

Gå till 'Arkiv'-menyn, klicka på 'öppna' och välj bilden med det rutnät du vill använda. Gå sedan till "Arkiv"-menyn och välj "Skriv ut". I fönstret för utskriftsalternativ som visas trycker du på "Skriv ut"
Hur gör man ett fyrkantigt rutnät?

För att rita rutnätet: Varje ruta är 1 kvadrattum. För att rita detta rutnät, sätt din linjal överst på papperet och gör ett litet märke på varje tum. Placera linjalen längst ner på pappret och gör samma sak. Använd sedan linjalen för att göra en rak linje som förbinder varje punkt längst ner med sin partner i toppen
Hur skriver jag ut rutnät i Publisher 2016?

På fliken Design klickar du på dialogrutan Sidinställningar. Du kan också öppna dialogrutan Utskriftsformat genom att högerklicka på sidfliken och sedan klicka på Utskriftsformat. På fliken Utskriftsinställningar, under Skriv ut, markera kryssrutan Rutnätslinjer. Klicka på OK
Hur använder jag överföringspapper för rött rutnät?

Placera värmeöverföringspapper med bilden nedåt i önskad position på tyget. Använd ett temperaturintervall över det rekommenderade, applicera ett fast tryck i 15-20 sekunder. Skala överföringen direkt efter pressning. För den mjukaste handen, sträck överföringen lätt horisontellt för att minska sprickbildning efter tvätt
