
- Författare Lynn Donovan [email protected].
- Public 2023-12-15 23:53.
- Senast ändrad 2025-01-22 17:41.
den klar : både ” betyder att flytande elementen inte får flyta på både sidor. Det används när inget behov av något element flyter på vänster och höger sida som relaterat till det specificerade elementet och ville ha nästa element endast visat nedan.
Följaktligen, vad gör clear i CSS?
De klar egenskapen används för att specificera vilken sida av flytande element som inte får flyta. Den ställer in eller returnerar elementets position i förhållande till flytande objekt. Om elementet kan passa horisontellt i utrymmet bredvid ett annat element som är flytande, kommer det att göra det.
Man kan också fråga sig, vilken tydlig egendom är inte tillåten? De tydlig egendom anger på vilka sidor av ett element flytande element finns inte tillåtet att flyta.
Definition och användning.
| Standardvärde: | ingen |
|---|---|
| Animerbar: | Nej. Läs om animerbar |
| Version: | CSS1 |
| JavaScript-syntax: | object.style.clear="both" Prova det |
Folk frågar också, vad är tydligt i HTML?
Beskrivning. De klar attribut är ett föråldrat (presentativt) attribut som är vant vid klar eventuella redan existerande höger- eller vänsterjusteringar.
Vad betyder clear float?
De klar egenskapen anger vilka element kan flyta bredvid det rensade elementet och på vilken sida. De klar fast egendom burk har ett av följande värden: none - Tillåter flytande element på båda sidor.
Rekommenderad:
Vad är en NIC-lagpolicy och vad gör den?

I dess enklaste termer innebär NIC-teaming att vi tar flera fysiska NIC på en given ESXi-värd och kombinerar dem till en enda logisk länk som ger bandbreddsaggregation och redundans till en vSwitch. NIC-teaming kan användas för att fördela belastningen mellan teamets tillgängliga upplänkar
Hur skriver jag ut på båda sidor av papperskanonen?

Proceduren för att skriva ut data på båda sidorna av ett pappersark är följande: Ställ in dubbelsidig utskrift. Välj Print Select Layout från popup-menyn i PrintDialog. Ställ in häftsidan. För dubbelsidig, välj antingen långsida eller kortsida. Slutför installationen. Klicka på Skriv ut
Vad är OOM-mördaren när kör den och vad gör den?

OOM Killer fungerar genom att granska alla pågående processer och tilldela dem ett dåligt betyg. Processen som har högst poäng är den som dödas. OOM Killer tilldelar ett dåligt betyg baserat på ett antal kriterier
Vad gör clear CSS?

Egenskapen clear används för att specificera vilken sida av flytande element som inte får flyta. Den ställer in eller returnerar elementets position i förhållande till att objekten flyter
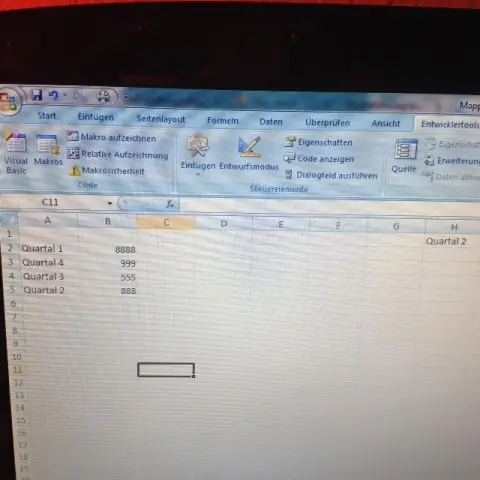
Varför är mina rader och kolumner båda nummer i Excel?

Orsak: Standardcellreferensstilen (A1), som refererar till kolumner som bokstäver och refererar till rader som siffror, ändrades. Klicka på Inställningar på Excel-menyn. Under Författare klickar du på Allmänt. Avmarkera kryssrutan Använd R1C1-referensstil. Kolumnrubrikerna visar nu A, B och C istället för 1, 2, 3 och så vidare
