
- Författare Lynn Donovan [email protected].
- Public 2023-12-15 23:53.
- Senast ändrad 2025-01-22 17:41.
A löfte är ett objekt som returneras av ett Deferred objekt. Du kan registrera olika återuppringningar för olika händelser resolve(), reject() eller notify() och det kommer att köras när asynkroniseringsfunktionen har slutförts. Deferred API: En ny instans av defer skapas genom att anropa $q.
Härav, vad är användningen av löfte i AngularJS?
Lovar in AngularJS tillhandahålls av den inbyggda $q-tjänsten. De tillhandahåller ett sätt att exekvera asynkrona funktioner i serie genom att registrera dem med en löfte objekt. {info} Löften har tagit sig in i inbyggt JavaScript som en del av ES6-specifikationen.
Dessutom, vad är löftena i JavaScript? JavaScript | Löften . Löften används för att hantera asynkrona operationer i JavaScript . De är lätta att hantera när de hanterar flera asynkrona operationer där återuppringningar kan skapa återuppringningshelvete som leder till ohanterlig kod.
På samma sätt frågar folk, vad är angular 4 löften?
A löfte är en platshållare för ett framtida värde. Den fyller samma funktion som callbacks men har en snyggare syntax och gör det lättare att hantera fel.
Vad är löften i TypeScript?
A löfte är en TypeScript objekt som används för att skriva asynkrona program. A löfte är alltid ett bättre val när det gäller att hantera flera asynkrona operationer, felhantering och bättre kodläsbarhet. Vi vet vad synkrona och asynkrona program är.
Rekommenderad:
Vilka är olika kommunikationskanaler?

Det finns tre primära kanaltyper. En formell kommunikationskanal överför organisatorisk information, såsom mål eller policyer och procedurer, informella kommunikationskanaler är där information tas emot i en avslappnad miljö, och den inofficiella kommunikationskanalen, även känd som vinrankan
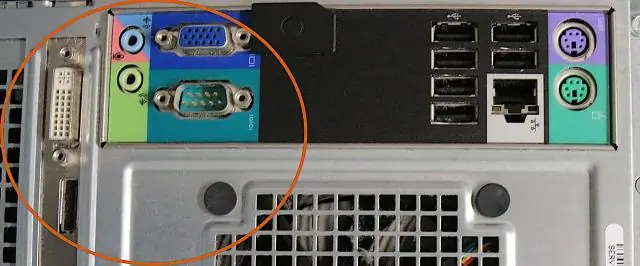
Vilka är anslutningarna på baksidan av min dator?

USB-portar. På de flesta stationära datorer finns de flesta USB-portarna på baksidan av datorhöljet. I allmänhet vill du ansluta din mus och tangentbord till dessa portar och hålla de främre USB-portarna fria så att de kan användas för digitalkameror och andra enheter
Vilka är de viktigaste utgångsenheterna i första och andra generationens datorsystem?

Den första generationen (1940–1956) använde vakuumrör och den tredje generationen (1964–1971) använde integrerade kretsar (men inte mikroprocessorer). Stordatorer i denna andra generationen använde hålkort för in- och utdata och 9-spårs 1/2" magnetbandenheter för masslagring och linjeskrivare för utskrifter
Vilka är kontrollerna i AngularJS?

En regulator definieras med ng-controller-direktivet. En kontroller är ett JavaScript-objekt som innehåller attribut/egenskaper och funktioner. Varje styrenhet accepterar $scope som en parameter, vilket refererar till applikationen/modulen som styrenheten behöver hantera
Vilka är anpassade direktiv i AngularJS?

Anpassade direktiv används i AngularJS för att utöka funktionaliteten hos HTML. Anpassade direktiv definieras med "direktiv"-funktionen. Ett anpassat direktiv ersätter helt enkelt det element som det är aktiverat för. CSS − Direktiv aktiveras när en matchande css-stil påträffas
