
Innehållsförteckning:
- Författare Lynn Donovan [email protected].
- Public 2023-12-15 23:53.
- Senast ändrad 2025-01-22 17:41.
Öppna Visual Studio 2017, tryck Ctrl+Skift+N och välj ASP. NET Core Web Application (. NET Core) projekt skriv från mallarna. När du klickar på Ok får du följande prompt. Välj ASP. NET Core 2.2 och välj Reagera mall.
Utöver detta, hur öppnar jag ett projekt i react JS?
Utmaningsöversikt
- Steg 1:-Miljöinställningar. Installera Node.
- Steg 2: Skapa projektfil.
- Steg 3: Konfigurera webpack och babel.
- Steg 4: Uppdatera package.json.
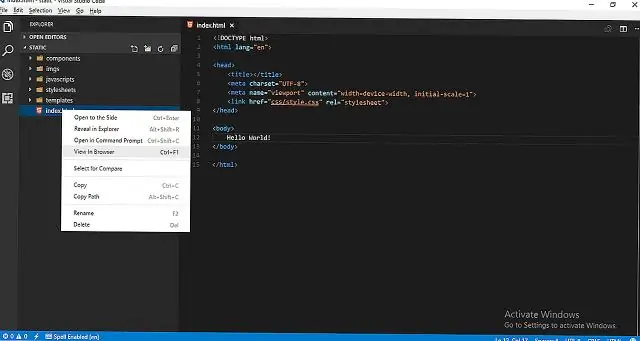
- Steg 5: Skapa Index.html-fil.
- Steg 6: Skapa React-komponent med JSX.
- Steg 7: Kör din (Hello World) app.
På samma sätt, vad är NPX vs NPM? npx används mest för att köra skript som finns i./node_modules/. bin, men det har några andra användningsområden, inklusive att köra kommandon från en specifik version av ett paket, medan npm är för att installera paket själva. Om du använder linux eller mac, skriv man npx och du kommer att se dokumentationen om dess användningsområden.
Man kan också fråga sig, hur kör jag ett React-projekt i Visual Studio?
Öppen Visuell Studio 2017, tryck Ctrl+Skift+N och välj ASP. NET Core Web Application (. NET Core) projekt skriv från mallarna. När du klickar på Ok får du följande prompt. Välj ASP. NET Core 2.2 och välj Reagera mall.
Är JQuery död?
Nej, det är det inte. Det är väldigt levande eftersom det fortfarande beror på många webbplatser och plugins. Men trenden avtar. Dessutom, under 2019, JQuery är inte en nödvändighet eftersom Javascript webbläsarstöd är mer konsekvent än någonsin.
Rekommenderad:
Hur öppnar jag en Visual Studio-mapp?

Det finns två sätt att öppna en mapp i Visual Studio. I Windows Utforskarens snabbmeny i valfri mapp kan du klicka på "Öppna i Visual Studio". Eller på Arkiv-menyn, klicka på Öppna och klicka sedan på Mapp. Öppna valfri mapp med Visual Studio "15" Förhandsgranska Redigera kod. Navigera till symboler. Bygga. Felsöka och placera brytpunkter
Hur öppnar jag Visual Studio Installer?

Öppna Visual Studio Installer Hitta Visual Studio Installer på din dator. Till exempel, på en dator som kör Windows 10, välj Start och bläddra sedan till bokstaven V, där den är listad som Visual Studio Installer. Dricks. Öppna installationsprogrammet och välj sedan Ändra. Viktig
Hur öppnar jag ett Git-projekt i Visual Studio?

Öppna ett projekt från en GitHub-repo Öppna Visual Studio 2017. Från den övre menyraden väljer du Arkiv > Öppna > Öppna från källkontroll. I avsnittet Local Git Repositories, välj Clone. I rutan som säger Ange URL-adressen till ett Git-repo för att klona, skriv eller klistra in URL:en för ditt repo och tryck sedan på Enter
Hur öppnar jag ett WiX-projekt i Visual Studio 2015?

När du öppnar Visual Studio 2015 kommer WiX 3.9 och tidigare projekt att vara kompatibla. Om du har VS 2012 och VS 2015, installera Wix ToolSet V3. Nästa i Kontrollpanelen-->Program, välj WIX-installationen, högerklicka och ändra
Hur öppnar jag IIS i Visual Studio?

Aktivera IIS I Windows, navigera till Kontrollpanelen > Program > Program och funktioner > Slå på eller av Windows-funktioner (vänster sida av skärmen). Markera kryssrutan Internet Information Services. Välj OK
