
Innehållsförteckning:
- Författare Lynn Donovan [email protected].
- Public 2023-12-15 23:53.
- Senast ändrad 2025-01-22 17:41.
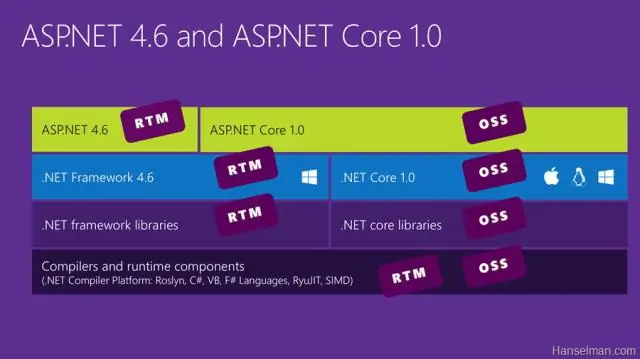
JQuery är ett JavaScript-bibliotek. Det är användbart och gör det lätt att hantera HTML DOM (Document Object Model), Events and Animation och Ajax-funktioner. JQuery minska kod jämfört med JavaScript. Mest använder vi JQuery eller JavaScript för aktiviteter på klientsidan och ring Ajax till ASP . NETTO Webbformulär/mvc, webbtjänst och WCF.
Dessutom, vad används jQuery till?
jQuery är ett lätt, "skriv mindre, gör mer", JavaScript-bibliotek. Meningen med jQuery är att göra det mycket lättare att använda sig av JavaScript på din webbplats. jQuery tar många vanliga uppgifter som kräver många rader JavaScript-kod för att utföra, och lindar in dem i metoder som du kan anropa med en enda rad kod.
På samma sätt, vad är användningen av Ajax i asp net? AJAX = Asynkron JavaScript och XML. AJAX är en teknik för att skapa snabba och dynamiska webbsidor. AJAX tillåter webbsidor att uppdateras asynkront genom att små mängder data utbyts med servern bakom kulisserna. Detta innebär att det är möjligt att uppdatera delar av en webbsida, utan att ladda om hela sidan.
Vet också, hur kan man använda jQuery-innehållssidan i asp net?
Använder jQuery med ASP. NET Master Page
- Steg 1: Skapa en huvudsida (MasterPage. master) och lägg till en referens till jQuery-biblioteket.
- Steg 2: Skapa nu en innehållssida som heter 'Standard. aspx' och lägg till två TextBox-kontroller på den här sidan som visas nedan:
- Steg 3: Skapa nu en textboxklon i mappen "Scripts". js-filen och lägg till följande kod i den.
HUR inkluderar jQuery i ASP NET MVC?
Tre steg för att använda jQuery UI i ASP. NET MVC 5
- Steg 1: Lägg till jQuery UI Reference. Lägg till jQuery UI-referensen i projektet med NuGet-hanteraren.
- Steg 2: Bunta de nödvändiga filerna. Öppna BundleConfig.
- Steg 3: Se paketen. När paketen för jQuery UI har skapats måste du lägga till dem i layoutfilen.
Rekommenderad:
Varför används node js i Appium?

Android automationstestning med NodeJS. Appium är ett fritt distribuerat ramverk med öppen källkod för UI-testning av mobilapplikationer. Appium stöder alla språk som har Selenium-klientbibliotek som Java, Objective-C, JavaScript med nod. js, PHP, Ruby, Python, C# etc
Varför används icke-sannolikhetsurval?

När ska man använda icke-sannolikhetsprovtagning Denna typ av provtagning kan användas när man visar att en viss egenskap finns i populationen. Den kan också användas när forskaren siktar på att göra en kvalitativ, pilot- eller explorativ studie. Det är också användbart när forskaren har begränsad budget, tid och arbetsstyrka
Är ASP NET core snabbare än asp net?

3 svar. ASP.Net Core 2.0 är nästan 2 gånger snabbare än ASP.net 4.6 och även från ASP.Net 4.7-ramverket. Net Core prestanda, ASP.Net Core vinner men. Net Framework har också en viss fördel eftersom vissa förbyggda funktioner fungerar med asp.net framework
Varför skriver vi Runat-server i asp net?

Runat='server'-taggen i ASP.NET tillåter möjligheten att konvertera/behandla de flesta HTML-element som en kontroll på serversidan som du kan manipulera via kod vid genereringstillfället. Vissa kontroller har explicita implementeringar, andra återgår helt enkelt till en generisk kontrollimplementering
Vad är skillnaden mellan ASP NET och ASP NET MVC?

ASP.NET, på sin mest grundläggande nivå, tillhandahåller ett sätt för dig att tillhandahålla allmän HTML-markering kombinerat med serversidans "kontroller" inom den händelsedrivna programmeringsmodellen som kan utnyttjas med VB, C#, och så vidare. ASP.NET MVC är ett applikationsramverk baserat på Model-View-Controller-arkitekturmönstret
