
Innehållsförteckning:
- Författare Lynn Donovan [email protected].
- Public 2023-12-15 23:53.
- Senast ändrad 2025-01-22 17:41.
Att göra a bilda horisontell , lägg till klass=” form - horisontell ” i < form > element. Om du använder elementet måste du använda. Kom också ihåg att du kan använda Bootstraps fördefinierade rutnätsklasser för att anpassa etiketter och grupper av form kontroller i en horisontell layout.
Frågade också, hur skapar jag en horisontell form i bootstrap?
För att skapa en horisontell form i Bootstrap, följ stegen nedan:
- Lägg till en klass av. formhorisontellt mot det överordnade elementet.
- Linda etiketter och kontroller i en med klass. form-grupp.
- Lägg till en klass av. kontroll-etikett till etiketterna.
Vet också, hur centrerar jag ett formulär i bootstrap 4? För att anpassa vår div kommer vi att följa 3 enkla steg:
- Först lägger vi till klassen "d-flex" till vår "div-wrapper".
- Därefter lägger vi till klassen "justify-content-center" till vår "div-wrapper" för att justera horisontellt, i mitten, dess underordnade div (med klassen "div-to-align"), den som vi vill justera.
Härav, hur skapar jag ett bootstrap-formulär?
Standardregler för alla tre form layouter: Wrap etiketter och form kontroller i <div class=" form -group"> (behövs för optimalt avstånd) Lägg till klass. form -kontroll till alla text-,, och element.
Bootstrap Form Layouts
- Vertikal form (detta är standard)
- Horisontell form.
- Inline form.
Vad gör form inline?
Inline-formulär Använd. form - i kö klass för att visa en serie etiketter, form kontroller och knappar på en enda horisontell rad. Form kontroller inom inline-formulär varierar något från deras standardtillstånd.
Rekommenderad:
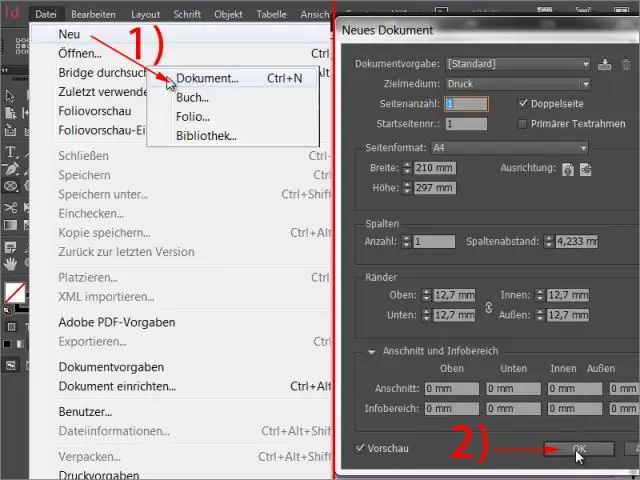
Hur gör man en horisontell gradient i InDesign?

Markera det eller de objekt som du vill ändra. Klicka på rutan Fyll eller Stroke i panelen Swatches eller Toolbox. (Om rutan Övertoningsfyllning inte är synlig väljer du Visa alternativ på menyn Övertoningpanelen.) För att öppna övertoningspanelen väljer du Fönster > Färg > Övertoning eller dubbelklickar på övertoningsverktyget i verktygslådan
Hur gör man en radioknapp horisontell?

För att skapa en horisontell alternativknappsuppsättning, lägg till data-type='horizontal' till fältuppsättningen. Ramverket kommer att flyta etiketterna så att de sitter sida vid sida på en linje, döljer alternativknappsikonerna och bara rundar gruppens vänstra och högra kanter
Vad är horisontell regel i markdown?

Du kan skapa en horisontell regel () genom att placera 3 eller fler bindestreck, asterisker eller understreck på en enda rad för sig själva
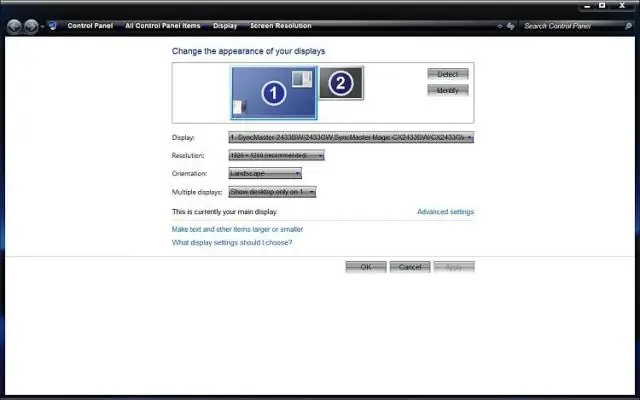
Hur ändrar jag min skärm från vertikal till horisontell windows 7?

Håll ned "Ctrl" och "Alt" och tryck på "Vänsterpil". Detta kommer att rotera din bärbara dators skärmvy. Återgå till standardskärmens orientering genom att hålla nere 'Ctrl' och 'Alt'-tangenterna samtidigt och trycka på 'Up-pil'-tangenten. Om du inte kunde rotera skärmen med "Ctrl + Alt + Vänster", gå till steg 2
Hur skapar jag en enkel Windows Form-applikation i C#?

VIDEO Följaktligen, vad är Windows-formulärapplikation i C#? Introduktion till C# Windows Forms Applications . Windows-formulär är ett grafiskt användargränssnitt (GUI) klassbibliotek som är paketerat i. Net Framework. Dess huvudsakliga syfte är att tillhandahålla ett enklare gränssnitt för att utveckla applikationer för stationära datorer, surfplattor, datorer.
