
Innehållsförteckning:
- Författare Lynn Donovan [email protected].
- Public 2023-12-15 23:53.
- Senast ändrad 2025-01-22 17:41.
Hur man wireframe en webbplats (i 6 steg)
- Steg 1: Samla de Verktyg för Wireframing .
- Steg 2: Gör din målanvändare och UX-designforskning.
- Steg 3: Bestäm dina optimala användarflöden.
- Steg 4: Börja rita din Wireframe .
- Steg 5: Utför användbarhetstestning för att prova din design.
- Steg 6: Vänd din Trådram Till en prototyp.
På samma sätt kan man fråga sig, hur skapar man en wireframe?
Så här gör du din trådram i 6 steg
- Gör din forskning.
- Förbered din forskning för referens.
- Se till att du har ditt användarflöde kartlagt.
- Draft, rita inte. Skiss, illustrera inte.
- Lägg till lite detaljer och testa.
- Börja förvandla dina wireframes till prototyper.
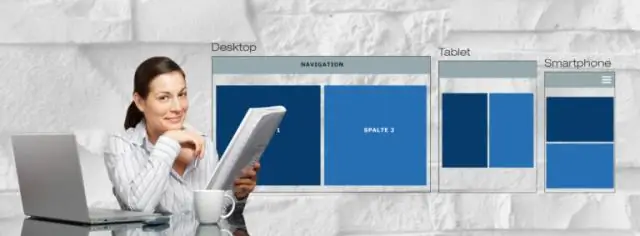
Dessutom, vad är en wireframe i webbdesign? A webbplats wireframe , även känd som ett sidschema eller skärmritning, är en visuell guide som representerar skelettet av en hemsida . De trådram skildrar sidlayouten eller arrangemanget av webbplatsens innehåll, inklusive gränssnittselement och navigationssystem, och hur de fungerar tillsammans.
På samma sätt, hur wireframe en webbplats i Word?
Dra Trådram Element Klicka på fliken "Infoga", välj rullgardinsmenyn "Textruta" i textgruppen och klicka sedan på "Rita textruta". Klicka och dra för att rita textrutor som representerar vart och ett av huvudelementen i din webbsida.
Hur lång tid bör wireframes ta?
Jag har skött till använd en uppskattning av 8 timmar per stor skärm (t.ex. skrivbord) trådram , plus ytterligare 4 timmar för ytterligare brytpunkter, per sida/skärm och interaktionerna inblandade inom (olika tillstånd, vissa detaljer om interaktioner, övergångar och annan rörelse involverad - tillräckligt med detaljer till få idén,
Rekommenderad:
Hur skapar och underhåller jag en webbplats?

Här är vår steg-för-steg-guide för att skapa en framgångsrik företagswebbplats. Bestäm det primära syftet med din webbplats. Bestäm ditt domännamn. Välj ett webbhotell. Bygg dina sidor. Konfigurera ditt betalningssystem (om tillämpligt) Testa och publicera din webbplats. Marknadsföra din webbplats på sociala medier/sökmotorer. Underhåll din webbplats
Hur är jag värd för min asp net-webbplats på GoDaddy?

Hur du är värd för din ASP.NET MVC-webbplats på GoDaddy Server Gå till GoDaddy och logga in med dina kontouppgifter. Nu kommer din kontosida att öppnas där du får webbhotell. Efter det får du din värdserversida. Nu antingen Lägg till ny domän eller Lägg till underdomän. När du har lagt till underdomän kommer din webbplats att vara live och det kommer att se ut så här
Hur skapar jag ett registreringsformulär för min webbplats?

VIDEO Frågade också, hur skapar jag ett konto för min webbplats? Klicka på "Innehåll" från toppmenyn. Klicka på "Webbplatsanvändare" från menyn till vänster. Klicka på "Användarinställningar" från menyn till vänster.
Hur får jag min Google-kalender på min webbplats?

Lägg till en Google-kalender på din webbplats Öppna Google Kalender på en dator. Klicka på Inställningar uppe till höger. På vänster sida av skärmen klickar du på namnet på kalendern du vill bädda in. I avsnittet "Integrera kalender" kopierar du iframe-koden som visas. Klicka på Anpassa under inbäddningskoden. Välj dina alternativ och kopiera sedan HTML-koden som visas
Hur skapar jag en webbplats i Azure?

Logga in på Windows Azure (Preview) Management Portal. Klicka på ikonen Skapa ny längst ner till vänster på Management Portal. Klicka på webbplatsikonen, klicka på ikonen Snabbskapa, ange ett värde för URL och klicka sedan på bockmarkeringen bredvid skapa webbplats i det nedre högra hörnet på sidan
