
- Författare Lynn Donovan [email protected].
- Public 2023-12-15 23:53.
- Senast ändrad 2025-06-01 05:11.
Enligt den första definition på dictionary.com, hierarki definieras som "varje system av personer eller saker som rankas över varandra". Baserat på det definition , visuell hierarki skulle då helt enkelt vara visuell system av rankade element, en över varandra - eller hur visuell element rangordnar och relaterar till varandra.
Angående detta, vad betyder visuell hierarki?
Visuell hierarki hänvisar till arrangemanget eller presentationen av element på ett sätt som innebär betydelse. Med andra ord, visuell hierarki påverkar den ordning i vilken det mänskliga ögat uppfattar vad det ser. Denna order skapas av visuell kontrast mellan former i ett perceptionsfält.
På samma sätt, vad är visuell hierarki i webbdesign? Visuell hierarki är den ordning i vilken en användare behandlar information på en sida; dess funktion i användargränssnittet (UI) design är att tillåta användare att enkelt förstå information.
Vad betyder hierarki i sammansättning i detta avseende?
Hierarki är innehållets koreografi i en sammansättning att kommunicera information och förmedla menande . Men förståelsen av visuella hierarki är baserad på teori om tvådimensionell visuell perception. Webb och interaktiv design möjliggör mer komplexa potentiella relationer mellan element.
Vad ser det mänskliga ögat först på en sida?
Eyetrack III-forskningen citerar också, "Dominanta rubriker drar oftast ögat först vid inträde i sida -- speciellt när de är uppe till vänster, och oftast (men inte alltid) när de är uppe till höger."
Rekommenderad:
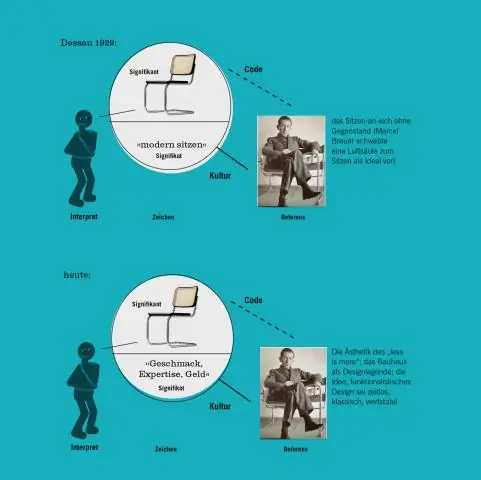
Vad är semiotik i visuell kommunikation?

Visuell semiotik är en underdomän av semiotik som analyserar hur visuella bilder kommunicerar ett budskap. Studier av mening utvecklas från semiotik, ett filosofiskt synsätt som försöker tolka budskap i termer av tecken och mönster av symbolik. Ett tecken kan vara ett ord, ljud, en beröring eller visuell bild
Vad är visuell framträdande?

Visuell framträdande (eller visuell framträdande) är den distinkta subjektiva perceptuella egenskapen som gör att vissa föremål i världen sticker ut från sina grannar och omedelbart fångar vår uppmärksamhet
Vad betyder om betyder i pseudokod?

"Selection" är "if then else"-satsen, och iterationen tillgodoses av ett antal uttalanden, såsom "while", "do" och "for", medan case-typ-satsen uppfylls av "växel" uttalandet. Pseudokod är ett konstgjort och informellt språk som hjälper programmerare att utveckla algoritmer
Vad är visuell innehållsanalys?

Definition. Visuell innehållsanalys är processen att härleda meningsfulla deskriptorer för bild- och videodata. Dessa beskrivningar är grunden för att söka i stora bild- och videosamlingar
Vad menar du med visuell programmering?

Visuell programmering är en typ av programmeringsspråk som låter människor beskriva processer med hjälp av illustration. Medan ett typiskt textbaserat programmeringsspråk får programmeraren att tänka som en dator, låter det visuella programmeringsspråket programmeraren beskriva processen i termer som är meningsfulla för människor
