
Innehållsförteckning:
- Författare Lynn Donovan [email protected].
- Public 2023-12-15 23:53.
- Senast ändrad 2025-01-22 17:41.
Squarespace Websafe-teckensnitt
Georgia, Palatino Linotype, Times New Roman, Arial, Helvetica Neue , Lucida Sans Unicode, Trebuchet MS, Verdana, Courier New och Lucida Console är 10 teckensnitt som renderar bra i nästan vilken webbläsare och vilken enhet som helst. Squarespace levereras som standard med 10 webbsäkra typsnitt.
Dessutom, kan du lägga till teckensnitt till squarespace?
Laddar upp teckensnitt till Squarespace Först loggar du in på Squarespace webbplats du jobbar på. Från huvudinstrumentpanelen, navigera till Design → Anpassad CSS. Ett avsnitt som heter Lägg till bilder eller teckensnitt ” kommer öppen, var du kan klicka eller dra och släpp webben font filer du kommer att vilja använda.
Bredvid ovan, hur importerar jag typsnitt? Steg
- Hitta en ansedd typsnittswebbplats.
- Ladda ner teckensnittsfilen som du vill installera.
- Extrahera teckensnittsfilerna (om det behövs).
- Öppna kontrollpanelen.
- Klicka på menyn "Visa efter" i det övre högra hörnet och välj ett av alternativen "Ikoner".
- Öppna fönstret "Teckensnitt".
- Dra teckensnittsfilerna till teckensnittsfönstret för att installera dem.
Folk frågar också, använder squarespace Google-teckensnitt?
Använder Google Fonts med Squarespace . Google Fonts är öppen källkod teckensnitt värd av Google . Med vår integration, du burk välj bland över 600 Google Fonts för att anpassa din webbplats.
Hur ändrar man typsnitt i CSS?
Hur man ändrar teckensnitt med CSS
- Leta reda på texten där du vill ändra teckensnitt. Vi använder det här som ett exempel:
- Omge texten med SPAN-elementet:
- Lägg till attributet i span-taggen:
- Inom stilattributet ändrar du teckensnittet med teckensnittsfamiljens stil.
- Spara ändringarna för att se effekterna.
Rekommenderad:
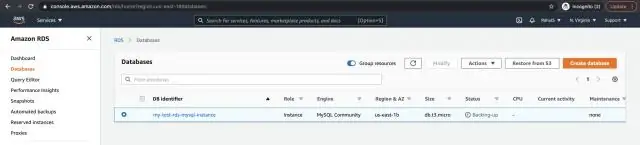
Vilka köpalternativ för DB Instance är tillgängliga i RDS?

I likhet med Amazon EC2 Reserved Instances finns det tre betalningsalternativ för Amazon RDS reserverade DB-instanser: No Upfront, Partial Upfront och All Upfront. Alla reserverade DB-instanstyper är tillgängliga för Aurora, MySQL, MariaDB, PostgreSQL, Oracle och SQL Server databasmotorer
Vilka är de två gesterna tillgängliga när du använder 3d touch?

De flesta 3D Touch-gester delas in i två kategorier: "Snabbåtgärder" och "Titta och poppa". Snabbåtgärder är vanligtvis genvägar för att agera på en avisering eller hoppa till en specifik ruta i en app. Jag ska lista några av dem om en stund. Den andra kategorin är Peek and Pop, ett sätt att både förhandsgranska och agera på olika föremål
Vilka är några av kodarkiven tillgängliga på Internet?

Code Repository Software GitHub. 1876 betyg. Github är ett samarbetskodningsverktyg med versionskontroll, förgrening och sammanslagning, allt inkluderat. Bit hink. 209 betyg. Assembla. 127 betyg. jsFiddle. 0 betyg. Orderstock. 72 betyg. codeBeamer. 28 betyg. WhiteSource. 16 betyg. CSSDeck. 1 betyg
Vilka olika typer av väntetider finns tillgängliga i Webdriver?

Det finns tre typer av väntan i selen. Implicit väntan, explicit väntan och flytande väntan. Implicit vänta: När du väl definierat implicit vänta väntar den på alla findElement() och findElements()
Vilka IoT-tjänster finns tillgängliga?

Topp 11 molnplattformar för Internet of Things (IoT) Thingworx 8 IoT-plattform. Thingworx är en av de ledande IoT-plattformarna för industriföretag, som ger enkel anslutning för enheter. Microsoft Azure IoT Suite. Google Clouds IoT-plattform. IBM Watson IoT-plattform. AWS IoT-plattform. Cisco IoT Cloud Connect. Salesforce IoT Cloud. Kaa IoT-plattform
