
Innehållsförteckning:
- Författare Lynn Donovan [email protected].
- Public 2023-12-15 23:53.
- Senast ändrad 2025-01-22 17:41.
Till dra bågar eller cirklar , använder vi metoderna arc() eller arcTo(). Ritar en båge som är centrerad vid (x, y) position med radie r som börjar vid startAngle och slutar vid endAngle går i den givna riktningen som indikeras av moturs (standard till medurs).
Att veta är också, hur gör jag en cirkel i canvas?
Metoden arc() skapar en båge/kurva (används för att skapa cirklar , eller delar av cirklar ). Tips: Till skapa a cirkel med arc(): Sätt startvinkeln till 0 och slutvinkeln till 2*Math. PI. Tips: Använd metoden stroke() eller fill() för att faktiskt rita bågen på duk.
Kan du dessutom använda CSS för att styla canvascirklar? Eftersom den duk är ett HTML-element, du kan använda CSS-stilar för att ändra dess position, tilldela den en bakgrundsfärg eller bild, Lägg till en gräns och så vidare. Eftersom den canvasburk ha en genomskinlig bakgrund, du kan använda CSS för att skapa animerad grafik som strövar fritt över webbsidan.
hur ritar man en cirkel i CSS?
- Skapa en div med en inställd höjd och bredd (så, för en cirkel, använd samma höjd och bredd), och bildar en kvadrat.
- lägg till en kantradie på 50 % vilket gör den cirkulär. (
- Du kan sedan leka med bakgrundsfärg / gradienter / (även pseudoelement) för att skapa något så här:
Hur ritar man en väg?
Rita en bana eller polygon
- Öppna Google Earth.
- Gå till en plats på kartan.
- Klicka på Lägg till sökväg ovanför kartan. För att lägga till en form, klicka på Lägg till polygon.
- En dialogruta "Ny sökväg" eller "Ny polygon" dyker upp.
- För att rita den linje eller form du vill ha, klicka på en startpunkt på kartan och dra.
- Klicka på en slutpunkt.
- Klicka på OK.
Rekommenderad:
Hur ritar man en linje med bästa passform på en TI 84?

Att hitta den linje som passar bäst (RegressionsAnalysis). Tryck på STAT-tangenten igen. Använd högerpilen på TI-84 Plus för att välja CALC. Använd nedåtpilen för TI-84 Plus för att välja 4: LinReg(ax+b) och tryck på ENTER på TI-84 Plus, och räknaren meddelar att du är där och vid Xlist: L1
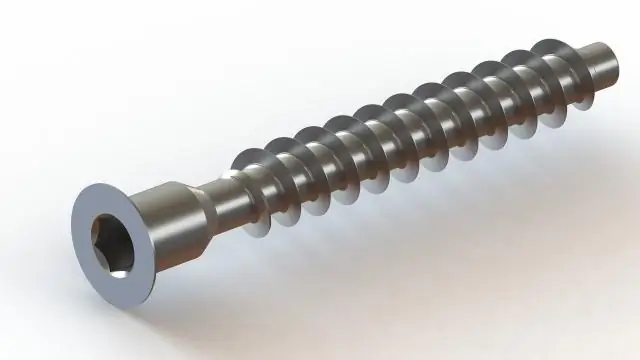
Hur ritar man en bult i SolidWorks?

Steg 1: Skapa ett dokument. Steg 2: Skissa huvudet på bulten. Steg 3: Extrudera Boss/Basera polygonen. Steg 4: Runda huvudet. Steg 5: Skapa skaftet. Steg 6: Fasa av änden av skaftet. Steg 7: Gör gängan på bulten. Steg 8: Rita trådens form
Hur ritar man på en TI 83 Plus?

Tryck på [GRAPH] för att gå till grafskärmen. Du är redo att dra! För att rita, tryck på [2ND] [DRAW], så visas en lista med ritalternativ. Du kan rita linjer, cirklar eller bara använda en penna
Hur ritar man raka linjer på Snapchat?

För att rita en rak linje placera och håll ett finger på skärmen och sedan placera och håll ett annat finger på skärmen där du vill att din linje ska ritas, släpp det första fingret du placerade och en rak linje kommer att ritas
Hur skapar jag en cirkel i canvas HTML?

Metoden arc() skapar en båge/kurva (används för att skapa cirklar eller delar av cirklar). Tips: För att skapa en cirkel med arc(): Ange startvinkeln till 0 och slutvinkeln till 2*Math. PI. Tips: Använd metoden stroke() eller fill() för att faktiskt rita bågen på arbetsytan
