
- Författare Lynn Donovan [email protected].
- Public 2023-12-15 23:53.
- Senast ändrad 2025-01-22 17:41.
Lägg bara till data-toggle=" kollaps " och ett datamål till elementet för att automatiskt tilldela kontroll över ett eller flera hopfällbara element. Datamålattributet accepterar en CSS-väljare för att tillämpa kollaps till. Se till att lägga till klassen kollaps till det hopfällbara elementet.
Helt enkelt så, hur fungerar Bootstrap-kollaps?
Bootstrap Collapse attribut Lägg bara till data-toggle=" kollaps " och ett datamål till funktionen för att snabbt utse kontroll över ett hopfällbart element. Datamålattributet får en CSS-väljare för att lägga till kollaps till. Se till att ta med i klassen kollaps till den hopfällbara funktionen.
Dessutom, hur gör man en kollaps? Komprimera eller expandera delar av ett dokument
- Placera markören i rubriken.
- På fliken Hem klickar du på pilen i gruppen Stycke.
- I dialogrutan Stycke klickar du på kryssrutan bredvid Komprimerad som standard.
- Klicka på OK.
Härav, vad är Bootstrap-kollapsklassen?
kollapsklass indikerar ett hopfällbart element (en < div > i vårt exempel); detta är innehållet som kommer att visas eller döljas med ett klick på en knapp. För att kontrollera (visa/dölja) det hopfällbara innehållet, lägg till data-toggle=" kollaps " attribut till ett eller ett element.
Hur kollapsar man i CSS?
- Ställ in modellen för kollapsande gränser för två tabeller: #tabell1 { border-collapse: separat;
- När du använder "border-collapse: separat" kan egenskapen border-spacing användas för att ställa in utrymmet mellan cellerna: #table1 {
- När du använder "border-collapse: collapse" kommer cellen som visas först i koden att "vinna": table, td, th {
Rekommenderad:
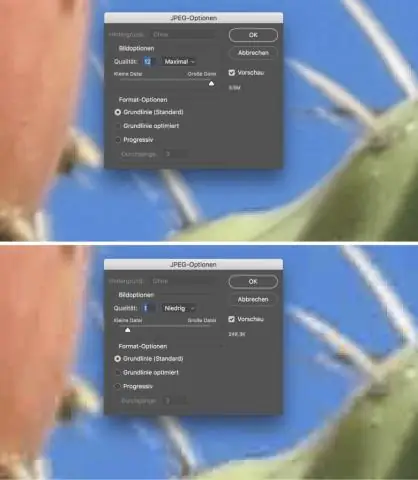
Hur komprimerar jag en PNG-bild?

Minska PNG-filstorleken genom att begränsa färger Ett av de mest grundläggande sätten att skära ner på en PNG-filstorlek är att begränsa antalet färger som bilden har. PNG:er kan sparas som gråskala, sannfärg, indexerad färg, gråskala med alfa och Truecolor med alfa
Hur komprimerar jag en bitmappsfil?

För att komprimera markerade bitmappsbilder: Välj de bitmappar som ska komprimeras. Välj Verktyg > Komprimera bilder. Välj Använd JPEG-komprimering på valda bitmappsobjekt. Klicka på OK för att komprimera de markerade bilderna
Hur komprimerar jag en rad i Visual Studio?

CTRL + M + M kommer att komprimera/expandera det aktuella avsnittet. CTRL + M + A kommer att kollapsa allt även i HTML-filer. Dessa alternativ finns också i snabbmenyn under Disposition. Högerklicka i editorn -> Disposition för att hitta alla alternativ
Hur komprimerar jag flera PDF-filer till en?

Öppna Acrobat DC för att kombinera filer: Öppna verktygsmenyn och välj "Kombinera filer". Lägg till filer: Klicka på "Lägg till filer" och välj de filer du vill inkludera i din PDF. Ordna och ta bort innehåll: Klicka, dra och släpp för att ändra ordning på filer eller tryck på "Delete" för att ta bort allt innehåll du inte vill ha
Hur komprimerar jag en WMV-fil?

Microsoft Expression Studio 4 När du har installerat klickar du på ikonen 'Input' och väljer den WMV-fil du vill komprimera. Välj 'WMV' som utdatafil och gå till inställningarna 'Kvalitet'. För att uppnå lägre komprimering kan du sänka bithastigheten, skärmstorleken och grundläggande filkvalitet
