
Innehållsförteckning:
- Författare Lynn Donovan [email protected].
- Public 2023-12-15 23:53.
- Senast ändrad 2025-01-22 17:41.
Hur man skapar en extern stilmall i Dreamweaver
- Klicka på plusikonen (+) i panelen Källor högst upp på panelen CSS Designer.
- Välj den Skapa ett alternativ för ny CSS-fil från rullgardinsmenyn.
- Ange ett namn för din nya stilmall fil.
- Välj alternativet Länk.
Med hänsyn till detta, hur skapar jag ett CSS StyleSheet i Dreamweaver?
Dreamweaver handledning 16: Hur man skapar en CSS-fil i Dreamweaver CC
- Öppna HTML-sidan du vill formatera (öppna index.html för klassrummets handledning)
- Se till att din CSS Designer-panel är öppen (Fönster> CSS Designer)
- I avsnittet "Källor", klicka på +-knappen och välj Skapa en ny CSS-fil.
- Namnge ditt CSS-ark.
- Ok.
Vet också, hur skapar jag en stilregel i CSS? I det nya CSS-regel dialogrutan, ange väljartypen för CSS-regel du vill skapa : Till skapa en sed stil som kan tillämpas som ett klassattribut på vilket HTML-element som helst, välj alternativet Klass från popupmenyn Väljartyp och ange sedan ett namn för stil i textrutan Väljarnamn.
Med tanke på detta, hur länkar jag ett StyleSheet till HTML i Dreamweaver?
Genom att klicka på ikonen öppnas Bifoga Extern Stilmall dialog ruta. Om du inte ser panelen CSS Styles i Dreamweaver arbetsyta, välj Fönster→CSS-stilar för att öppna den. I textfältet Fil/URL skriver du namnet på den CSS-fil du vill använda länk till eller klicka på knappen Bläddra för att hitta och välja önskad CSS-fil.
Hur gör man en extern stilmall?
Hur man skapar en extern CSS-stilmall
- Börja med en HTML-fil som innehåller en inbäddad stilmall, som den här.
- Skapa en ny fil och spara den som StyleSheet.
- Flytta alla CSS-regler från HTML-filen till StyleSheet.
- Ta bort stilblocket från HTML-filen.
- Lägg till en länktagg efter den avslutande titeltaggen i HTML-filen som pekar på StyleSheet.
Rekommenderad:
Hur skapar man ett cykeldiagram i PowerPoint?

Hur man skapar ett cykliskt pildiagram i PowerPoint Lägg till en oval form på bilden (håll ned Skift-tangenten medan du ritar för att göra den till en cirkel). Välj cirkeln och tryck på Ctrl+D för att duplicera den. Flytta den nya cirkeln ovanpå den befintliga. Minska storleken på cirkeln genom att ta tag i handtaget med musen och dra det (håll ned Ctrl+Skift medan du ändrar storlek)
Hur skapar man ett kluster i tablå?

Skapa kluster Dra kluster från Analytics-rutan till vyn och släpp det i målområdet i vyn: Du kan också dubbelklicka på Kluster för att hitta kluster i vyn. När du släpper eller dubbelklickar på Cluster: Tableau skapar en Cluster-grupp på Färg och färgar märkena i din vy för kluster
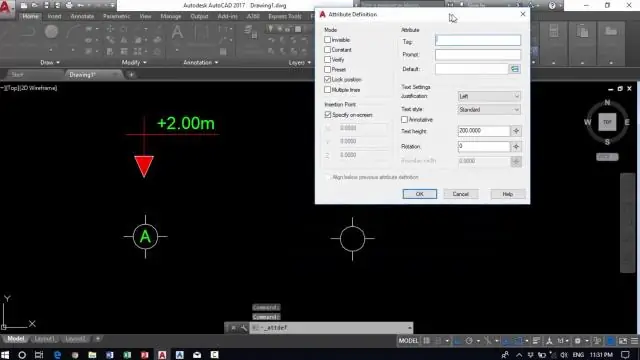
Hur skapar man ett blockattribut i AutoCAD?

Hjälp Klicka på Hem-fliken Blockera panel Definiera attribut. Hitta. I dialogrutan Attributdefinition ställer du in attributlägen och anger tagginformation, plats och textalternativ. Klicka på OK. Skapa eller omdefiniera ett block (BLOCK). När du uppmanas att välja objekt för blocket, inkludera attributet i urvalsuppsättningen
Hur skapar man ett kalkylblad på en Mac?

I mallväljaren bläddrar du för att hitta den typ av kalkylark du vill skapa och dubbelklickar sedan på mallen för att öppna den. För att skapa ett nytt kalkylblad från början, dubbelklicka på den tomma mallen. Gör något av följande: Lägg till dina egna rubriker och data i en tabell: Välj en tabellcell och skriv sedan
Hur skapar man ett Raz Kids-konto?

Hur man skapar nya konton på Raz-Kids Öppna en webbläsare och navigera till Raz-Kids.com. Klicka på knappen "Testkör våra webbplatser" i det nedre högra hörnet på startsidan. Klicka på knappen 'Börja gratis provperiod' i avsnittet 'Raz-Kids.com'. Skriv ditt "Förnamn", "Efternamn" och "Postnummer" i motsvarande fält
