
Innehållsförteckning:
- Författare Lynn Donovan [email protected].
- Public 2023-12-15 23:53.
- Senast ändrad 2025-01-22 17:41.
Skärmfluga är ett gratis verktyg för att testa en hemsida på annorlunda skärmstorlekar och olika enheter . Ange bara din URL, välj din enhet och skärmstorlek från menyerna så ser du hur väl din webbplats är jobbar på det. Utvalda enheter inkluderar stationära datorer, surfplattor, tv-apparater och smartphones.
På samma sätt kan du fråga dig, hur kan du se om en webbplats är responsiv?
Utför följande steg för att kontrollera dessa element:
- Öppna WebMD.com i Chrome, på mobil eller dator.
- Om du är på ett skrivbord kan du trycka på CTRL+U (Windows) eller Option+?+U (Mac) för att visa sidans källkod.
- Sök på sidan efter ordet "responsiv", som finns på sidan för att kalla ut responsiva mallar och stilmallar.
Likaså, hur testar du lyhördhet? Öppna testning responsiv designa webbplats från en dator, surfplatta och en mobil. Bilderna på mottaglig webbsidan bör vara olika för alla tre enheterna. Öppna testning RW från ett skrivbord och kontrollera bilden på webbsidan. Ändra nu storleken på fönstret till det för en surfplatta och kontrollera bilden.
På samma sätt kan man fråga sig, vad är det bästa sättet att testa olika skärmstorlekar på enheterna?
Hur man testar hemsida i olika mobilskärmstorlekar & upplösning
- Gå till testverktyget för flera skärmar.
- Ange din webbadress/url du vill testa i url-inmatningsrutan och tryck på "Test"-knappen.
- Som standard kommer din webbplats att laddas i 1024x600 upplösning, men du kan välja vilken mobil enhet, surfplatta, tv eller vilken populär skrivbordsupplösning som helst.
Vad är mobilvänliga webbplatser?
A mobil - vänlig hemsida är en som är utformad för att fungera på exakt samma sätt på alla enheter. Det betyder att ingenting förändras eller är oanvändbart på en dator eller mobil enhet.
Rekommenderad:
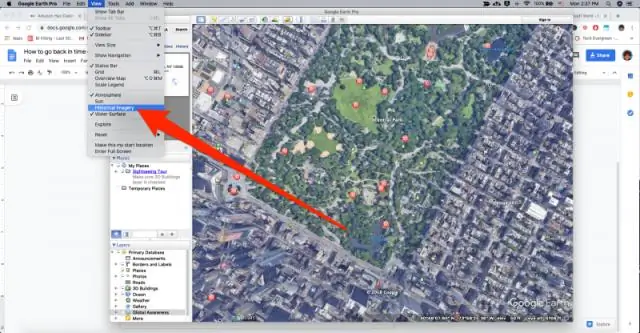
Hur ser jag olika år i Google Earth?

För att se hur bilder har förändrats över tiden, se tidigare versioner av en karta på en tidslinje. Öppna Google Earth. Hitta en plats. Klicka på Visa historiska bilder eller, ovanför 3D-visningen, klicka på Tid
Vilka tre enheter anses vara mellanliggande enheter i ett nätverk?

Vilka tre enheter anses vara mellanliggande enheter i ett nätverk? (Välj tre.) router. server. växla. arbetsstation. nätverksskrivare. trådlös åtkomstpunkt. Förklaring: Mellanliggande enheter i ett nätverk tillhandahåller nätverksanslutning till slutenheter och överför användardatapaket under datakommunikation
Hur får jag min webbplats att se bra ut på mobila enheter?

10 steg för att göra din webbplats mobilanpassad Gör din webbplats responsiv. Gör information som människor letar efter lättare att hitta. Använd inte Flash. Inkludera Viewport Meta Tag. Vrid Autokorrigering för formulär. Gör dina knappstorlekar tillräckligt stora för att fungera på mobilen. Använd stora teckenstorlekar. Komprimera dina bilder och CSS
Hur får jag min Google-kalender på min webbplats?

Lägg till en Google-kalender på din webbplats Öppna Google Kalender på en dator. Klicka på Inställningar uppe till höger. På vänster sida av skärmen klickar du på namnet på kalendern du vill bädda in. I avsnittet "Integrera kalender" kopierar du iframe-koden som visas. Klicka på Anpassa under inbäddningskoden. Välj dina alternativ och kopiera sedan HTML-koden som visas
Vilka två enheter används för att ansluta IoT-enheter till ett hemnätverk?

Det finns många enheter du kan använda för att ansluta Internet of Things (IoT)-enheter till ett hemnätverk. Två av dem inkluderar router och IoT-gateway
