
Innehållsförteckning:
- Författare Lynn Donovan [email protected].
- Public 2023-12-15 23:53.
- Senast ändrad 2025-01-22 17:41.
Du kan skapa a studsande bild i HTML använder taggar. Du kan göra din bildstuds i sidled eller upp och ner. Du kan använda vilken som helst bild - foton, animerade gifs, ikoner, etc. Obs: Den märka är icke-standard HTML (det är inte en del av tjänstemannen HTML specifikationer).
På motsvarande sätt, hur får jag text att studsa upp och ner i HTML?
HTML-studsande text
- Sida till sida. För att få din text att studsa fram och tillbaka, använd behavior="alternate".
- Upp ner. Du kan få din text att studsa upp och ner också.
- Ändra hastigheten. Du kan snabba upp din studsande text - eller sakta ner den om du föredrar det.
- Fler Marquee-koder.
- Marquee Generator.
- Marquee Användbarhet.
Vet du också hur man skapar en markeringsram i HTML? Du kan också använda < tält > märka till skapa ett tält . Du kan få texten/bilderna att rulla från höger till vänster, från vänster till höger, uppifrån och ned eller nedifrån och upp.
Dessutom, hur får jag text att glida i HTML?
Du kan skapa glida -i text - eller zooma in text - i HTML använder taggar. Du kan göra din textbild från vänster, höger, upptill eller nedtill. Obs: På grund av arten av glida -i text , kan du behöva uppdatera den här sidan flera gånger för att fånga alla exempel.
Hur får jag en bild att flytta i HTML?
Få text och bilder att röra sig
- scrollamount gör rörelsen långsammare (="1") eller snabbare (="100" eller mer)
- riktningen gör att den går upp, ner, vänster eller höger.
- beteendet gör att rörelsen går: i en riktning och sedan stanna (="slide") i en riktning och sedan börja igen (="scrolla") i båda riktningarna kontinuerligt (="alternativa")
Rekommenderad:
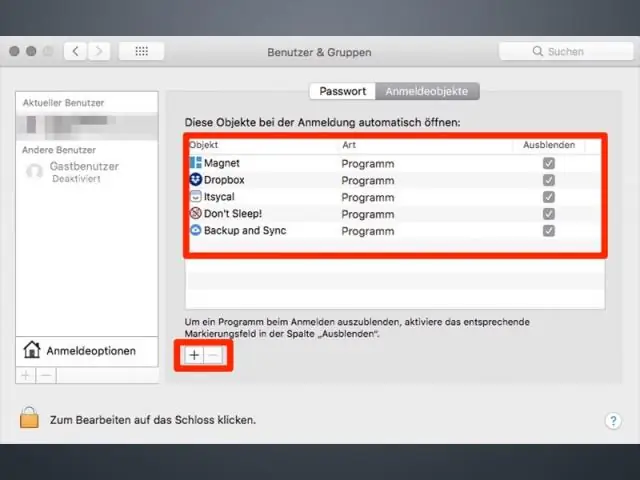
Hur får jag ett program att köras vid uppstart på Mac?

Lägg till startobjekt till din Mac i Systeminställningar Logga in på din Mac med kontot du använder med ett startobjekt. Välj Systeminställningar från Apple-menyn eller klicka på ikonen Systeminställningar i Dock för att öppna fönstret Systeminställningar. Klicka på ikonen Användare och grupper (eller Konton i äldre versioner av OS X)
Hur får jag en bild att se ut som en efterlyst affisch?

Steg 1: Släpp in träbakgrunden. Steg 2: Skapa affischbakgrunden "Efterlyst". Steg 3: Intensivera de brända kanterna. Steg 4: Lägg till det första textblocket. Steg 5: Lägg till texten efterlyst. Steg 6: Lägga till mer text. Steg 7: Lägg till ett foto av Wild Bunch Gang. Steg 8: Lägg till Bounty
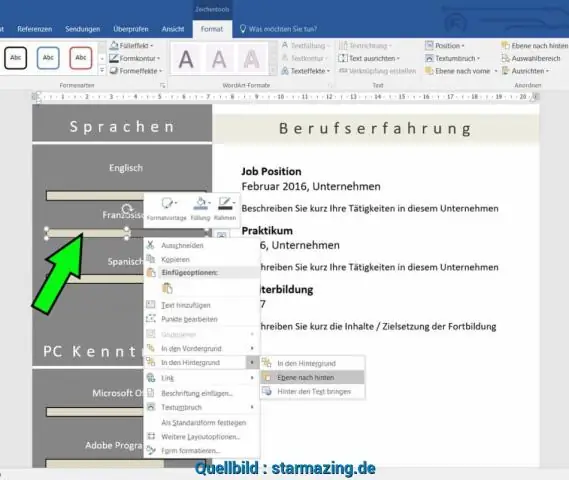
Hur får man en bild att lysa i Word?

För att lägga till eller ändra en reflektion, peka på Reflektion och klicka sedan på den reflektionsvariant du vill ha. För att anpassa reflektionen klickar du på Reflektionsalternativ och justerar sedan de alternativ du vill ha. För att lägga till eller ändra en glöd, peka på Glöd och klicka sedan på den glödvariant du vill ha
Kommer e-post att studsa tillbaka om den blockeras?

Blockerad e-postadress Om ett e-postkonto finns i listan med blockerade e-postmeddelanden kommer inte e-postmeddelandena från den aktuella avsändaren att levereras till mottagarens inkorg, vilket gör att en avvisning genereras
Hur får jag min bärbara dator att inte gå i viloläge när jag stänger den?

Windows 10 – Hur man stoppar den bärbara datorn att gå i viloläge när locket stängt Öppna Windows startmenyn, sök efter "Kontrollpanelen" och öppna den när den visas. I sökrutan längst upp till höger i fönstret, skriv "Strömalternativ" Klicka på den när den visas. Klicka på länken "Välj vad som stänger locket gör" till vänster i fönstret
