
Innehållsförteckning:
- Författare Lynn Donovan [email protected].
- Public 2023-12-15 23:53.
- Senast ändrad 2025-01-22 17:41.
Högerklicka på någon element du vill xpath för och klicka på "Inspektera Element " och sedan igen i Inspector, högerklicka på element och klicka på "Kopiera Xpath ".
Från Chrome:
- Högerklicka på "inspektera" på objektet du försöker hitta xpath .
- Högerklicka på det markerade området på konsolen.
- Gå till Kopiera xpath .
På samma sätt frågar folk, hur söker jag efter element i Chrome?
För att komma åt DevTools, på vilken webbsida eller app som helst i GoogleChrome kan du använda ett av dessa alternativ:
- Öppna Chrome-menyn uppe till höger i webbläsarfönstret och välj sedan Verktyg > Utvecklarverktyg.
- Högerklicka på valfritt sidelement och välj InspectElement.
Dessutom, hur använder jag ChroPath i Chrome? Högerklicka på webbsidan och klicka sedan på Inspektera. 3. Klicka på till höger på fliken Element ChroPath tab. Obs- Om ChroPath är inte synligt, klicka sedan på pilikonen som visas i skärmdumpen.
Följaktligen, hur använder jag Xpath helper i Chrome?
- Öppna en ny flik och navigera till valfri webbsida.
- Tryck på Ctrl-Skift-X (eller Kommando-Skift-X på OS X), eller klicka på XPath Helper-knappen i verktygsfältet för att öppna XPath Helperconsole.
- Håll ned Skift medan du för muspekaren över element på sidan.
- Om så önskas, redigera XPath-frågan direkt i konsolen.
Hur redigerar jag en webbsida?
Hur man redigerar webbsidor
- Öppna valfri webbsida i Chrome och välj texten på webbsidan som du vill redigera.
- Högerklicka på den markerade texten och välj Inspektera element i kontextmenyn.
- Utvecklarverktygen öppnas i den nedre halvan av din webbläsare och motsvarande DOM-element kommer att väljas.
Rekommenderad:
Hur hittar jag min lösenordspolicy för Office 365?

I administratörscentret, gå till Inställningar > Inställningar. Gå till sidan Säkerhet och integritet. Om du inte är en global Office 365-administratör ser du inte alternativet Säkerhet och sekretess. Välj policy för utgångsdatum för lösenord
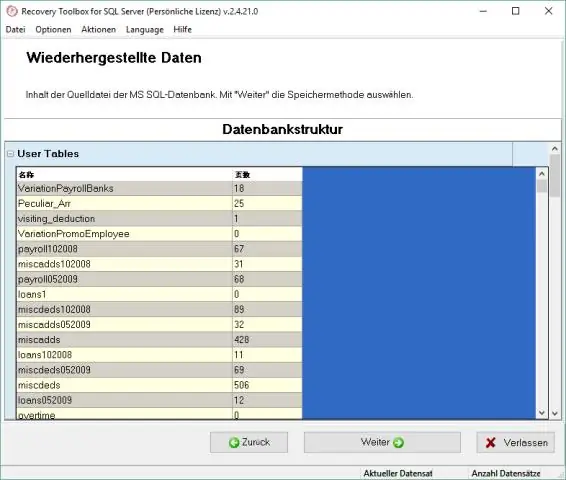
Hur hittar jag begränsningar för främmande nyckel i SQL Server?

Här är det bästa sättet att ta reda på utländsk nyckelrelation i all databas. I SQL Server Management Studio kan du bara högerklicka på tabellen i objektutforskaren och välja "Visa beroenden". Detta skulle ge dig en bra utgångspunkt. Den visar tabeller, vyer och procedurer som refererar till tabellen
Hur hittar man läget för ett prov?

Hitta läget För att hitta läget, eller modalt värde, är det bäst att ställa siffrorna i ordning. Räkna sedan hur många av varje nummer. En siffra som förekommer oftast är läget
Hur hittar du indexet för ett array-element i Python?

Python har en metod för att söka efter ett element i en array, känd som index(). Om du skulle köra x. index('p') du skulle få noll som utdata (första index)
Hur hittar man ett pinholeläckage i ett kopparrör?

Forma Fix-It Stick-spacklet tills det är en ljus nyans av grått. Forma den över hålet i kopparröret. Jag gillar att trycka ner den för att se till att kittet kommer in i hålet och sedan avsmalna ändarna. Om några minuter kommer kittet att vara stenfast och du kan slå på vattnet igen
