
Innehållsförteckning:
- Författare Lynn Donovan [email protected].
- Public 2024-01-18 08:29.
- Senast ändrad 2025-01-22 17:41.
Innehåll
- Installera Vue .
- Skapa Vue app med CLI.
- Installera Vuex till appen.
- Lägg till Komponent för Counter.
- Länk Vuex till appen.
- Skapa staten.
- Skapa mutationer.
- Skapa åtgärder.
På samma sätt frågar folk, hur använder jag VUEX?
Så efter att ha förstått projektet, om ett visst tillstånd konsumeras av flera komponenter då och då måste du använda Vuex
- Steg 1: Konfigurera VueJS Application.
- Steg 2: Gör index.
- Steg 3: Skapa en Vuex Store.
- Steg 4: Gör två komponenter: Lägg till och ta bort räknare.
- Steg 5: Skapa mutationer och åtgärder.
Förutom ovan, ska jag använda VUEX? I allmänhet, statliga förvaltningsbibliotek som VueX och Redux skall endast användas vid behov. Detta innebär att du börjar utan det, och när din app verkligen behöver det, refaktorerar du det lite för att integrera VueX i.
På samma sätt kan du fråga dig vad är skillnaden mellan VUE och VUEX?
Medan Vue instans har en dataegenskap, den Vuex butik har staten. Båda är reaktiva. Och medan instansen har beräknade egenskaper Vuex butiken har getters, som tillåter oss att komma åt filtrerat, härlett eller beräknat tillstånd. De skillnad med Vuex butik är att den också har mutationer.
Vad är VUEX butik?
I mitten av varje Vuex ansökan är Lagra . en " Lagra " är i grunden en behållare som innehåller ditt applikationstillstånd. Vuex butiker är reaktiva. När Vue-komponenter hämtar tillstånd från det, kommer de reaktivt och effektivt att uppdatera om butikens tillståndsförändringar. Du kan inte direkt mutera butikens stat.
Rekommenderad:
Hur lägger jag till text till en bild på Iphone?

Så här lägger du till text till ett foto i Markup editor Tryck på textikonen (ser ut som ett versaler T i en whitebox). Tryck på textrutan. Tryck på Redigera. Skriv de ord du vill lägga till i bilden. Tryck på Klar när du är klar. För att ändra färgen på din text, välj helt enkelt från färgmenyn
Hur lägger jag till en skrivare till en Windows-skrivarserver?

Installation Tryck på Windows-tangenten. Klicka på Inställningar. Klicka på Enheter > Skrivare och skannrar. Klicka på Lägg till en skrivare. Välj Lägg till en lokal skrivare eller nätverksskrivare med manuella inställningar och klicka på Nästa. Välj Skapa en ny port. Ändra typ av port till Standard TCP/IP-port och klicka på Nästa
Hur lägger jag till bootstrap till Angularjs 4?

VIDEO Dessutom, hur lägger jag till bootstrap i mitt vinkelprojekt? Öppna filen src/styles.css för ditt Angular-projekt och importera filen bootstrap.css enligt följande: @import "~bootstrap/dist/css/bootstrap.css" npm installera --spara @ng-bootstrap/ng-bootstrap.
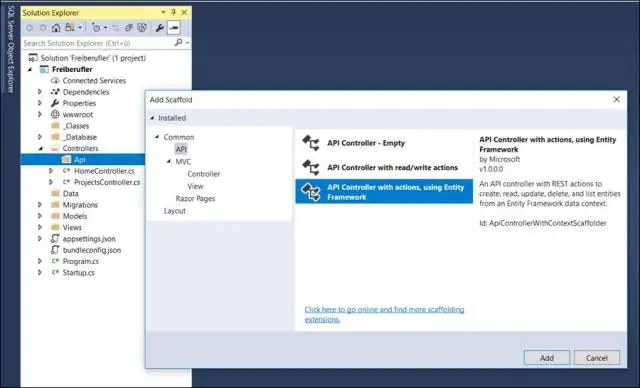
Hur lägger jag till en klass till Web API-kontrollern?

Att lägga till en Controller Web API-kontroller liknar MVC-kontroller, men ärver ApiController-klassen istället för Controller-klassen. Högerklicka på mappen Controllers i Solution Explorer. Välj Lägg till och välj sedan Controller. I dialogrutan Lägg till ställning väljer du Web API Controller - Empty
Hur lägger jag till behörigheter till Office 365-brevlådan?

I administratörscentret går du till sidan Användare > Aktiva användare. Välj den användare du vill ha, expandera Mail Settings och välj sedan Redigera bredvid Mailbox-behörigheter. Välj Redigera bredvid Läs och hantera. Välj Lägg till behörigheter och välj sedan namnet på den eller de användare som du vill tillåta att läsa e-post från den här postlådan
