
- Författare Lynn Donovan [email protected].
- Public 2023-12-15 23:53.
- Senast ändrad 2025-01-22 17:41.
Det finns fyra typer av direktiv i Angular , Komponenter direktiv . Strukturell direktiv . Attribut direktiv.
ts för implementering av NgFor ,
- importera { Komponent } från '@ vinkel -/kärna';
- @Komponent({
- väljare: 'Satya-App',
- templateUrl: './app. komponent. html',
- })
- exportklass AppComponent {
- anställda: någon = [
- {
På motsvarande sätt, vilka är direktiven i vinkel?
I kärnan, a direktiv är en funktion som körs närhelst Vinkel kompilatorn hittar det i DOM. Vinkeldirektiv används för att utöka kraften i HTML genom att ge den ny syntax. Varje direktiv har ett namn - antingen en från Vinkel fördefinierad som ng-repeat, eller en anpassad som kan kallas vad som helst.
För det andra, vilka är direktiven? direktiv . substantiv. Definition av direktiv (Post 2 av 2): något som tjänar till att styra, vägleda och vanligtvis driva mot en handling eller ett mål, särskilt regering: en auktoritativ order eller instrument utfärdat av ett högnivåorgan eller tjänsteman ett presidentval direktiv.
Vet också, vad är skillnaden mellan komponent och direktiv i vinkel 6?
Den kortaste och den viktigaste skillnad mellan de två är att a Komponent är en Direktiv med en visa (mall). Medan @ Direktiv decorator har bara selector-egenskapen som indata och därför är det bara en bit kod som instansieras och kopplas till värden element använder sig av Vinkel Api.
Vad är direktiv i Angular 5?
I grund och botten, direktiv används för att utöka kraften hos HTML-attributen och för att ge form och omformning till DOM:s struktur. Vinkel stöder 3 typer av direktiv . De direktiv med mallar. Det här är det speciella direktiv som alltid finns i en Vinkel Ansökan.
Rekommenderad:
Vilka är olika kommunikationskanaler?

Det finns tre primära kanaltyper. En formell kommunikationskanal överför organisatorisk information, såsom mål eller policyer och procedurer, informella kommunikationskanaler är där information tas emot i en avslappnad miljö, och den inofficiella kommunikationskanalen, även känd som vinrankan
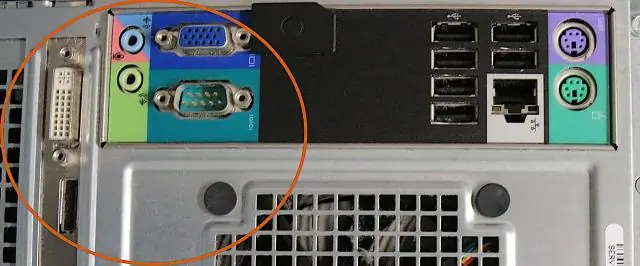
Vilka är anslutningarna på baksidan av min dator?

USB-portar. På de flesta stationära datorer finns de flesta USB-portarna på baksidan av datorhöljet. I allmänhet vill du ansluta din mus och tangentbord till dessa portar och hålla de främre USB-portarna fria så att de kan användas för digitalkameror och andra enheter
Vilka är de viktigaste utgångsenheterna i första och andra generationens datorsystem?

Den första generationen (1940–1956) använde vakuumrör och den tredje generationen (1964–1971) använde integrerade kretsar (men inte mikroprocessorer). Stordatorer i denna andra generationen använde hålkort för in- och utdata och 9-spårs 1/2" magnetbandenheter för masslagring och linjeskrivare för utskrifter
Vilka är de bästa dolda spionkamerorna?

Spionkamera dold wifi-fotoram 1080P dold säkerhetskamera nattseende och rörelse… Spionkamera trådlös dold wifi-kamera med fjärrvisning, 2020 senaste versionen 1080P HD Nanny Cam/säkerhetskamera inomhusvideo… UppgraderaMed mini spionkamera trådlös dold wifi | [2020 släppt] Full HD 1080P-ljud
Vad är direktiven?

AngularJS-direktiv. Direktiv är markörer på ett DOM-element som talar om för AngularJS att koppla ett specificerat beteende till det DOM-elementet eller till och med transformera DOM-elementet och dess underordnade. Kort sagt, det utökar HTML. De flesta av direktiven i AngularJS börjar med ng- där ng står för Angular
