
Innehållsförteckning:
- Författare Lynn Donovan [email protected].
- Public 2024-02-01 12:48.
- Senast ändrad 2025-01-22 17:41.
Använda tabeller
-
A tabell definieras med hjälp av < tabell > element och innehåller ett antal tabell celler
, för " tabell data”) som är organiserade i tabell rader
). - Tabell celler som fungerar som kolumnrubriker eller radrubriker ska använda
( tabell header) element.
Dessutom, hur gör du tabeller i HTML?
Att skapa tabell i HTML , använd < tabell > tagg. A tabell består av rader och kolumner, som kan ställas in med en eller flera
På samma sätt, kan jag använda displaytabell? visa : tabell -cell är helt okej använda sig av , med bara en nackdel.. Om du inte behöver stödja IE7, gör gärna det använda sig av den. IE7 har fortfarande viss användning, men du bör kontrollera din Analytics och sedan fatta ett beslut. Du kunde göra något som det här.
På samma sätt kan du fråga dig hur du visar och i HTML?
Ett et-tecken (ibland kallat "och"-symbolen) är ett specialtecken som kräver speciell kodning när det används på en webbplats eller blogg. Till visa et-tecken, kan du använda antingen HTML enhetsnummer eller enhetens namn.
HTML Enhetsnummer.
| Källkod | Resultat |
|---|---|
| & | & |
Hur sorterar man data i en tabell i HTML?
Den grundläggande processen är:
- lägg till en klickhanterare till varje tabellrubrik.
- klickhanteraren noterar indexet för den kolumn som ska sorteras.
- tabellen konverteras till en array av arrayer (rader och celler)
- den matrisen sorteras med javascripts sorteringsfunktion.
- data från den sorterade matrisen infogas tillbaka i HTML-tabellen.
Rekommenderad:
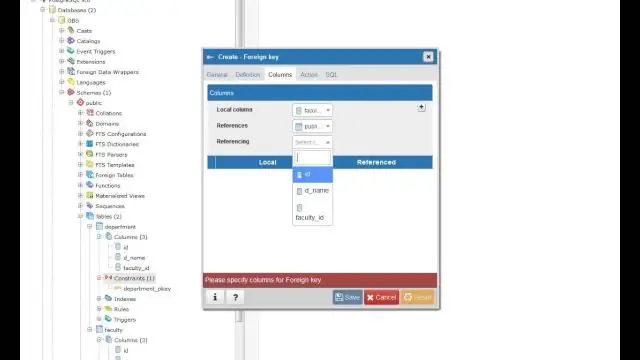
Hur skapar man en tabell i pgAdmin 4?

Öppna pgAdmin-verktyget. Expandera noder i din databas och gå till noden Tabeller. Högerklicka på tabellnoden och välj Skapa->Tabell. Fönstret Skapa-tabell visas
Hur centrerar jag en tabell i HTML?

För att centrera tabellen behöver du lägga till;margin-left:auto;margin-right:auto; till slutet av stilattributet i taggen. Tabletten skulle se ut som följande. Om du ändrar stilattributet i taggen, som visas ovan, centreras inthetable på webbsidan, som visas nedan
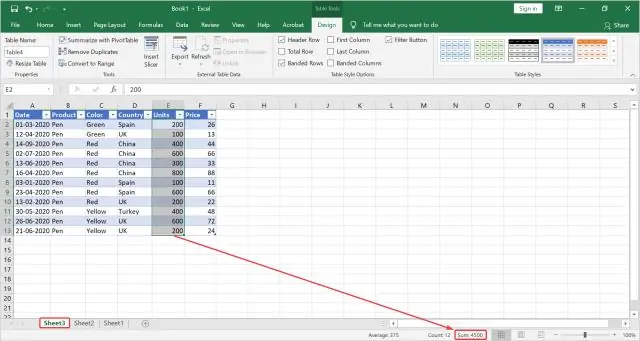
Hur utökar man en tabell i Excel?

Du kan använda kommandot Ändra storlek i Excel för att lägga till rader och kolumner i en tabell: Klicka var som helst i tabellen och alternativet Tabellverktyg visas. Klicka på Design > Ändra storlek på tabell. Välj hela intervallet av celler du vill att din tabell ska inkludera, börja med den övre vänstra cellen
Hur kopierar jag en tabell från en tabell till en annan i MySQL?

MySQL ger ett kraftfullt alternativ för att kopiera data från en tabell till en annan tabell (eller många tabeller). Det grundläggande kommandot är känt som INSERT SELECT. En fullständig layout av syntaxen visas nedan: INSERT [IGNORE] [INTO] tabellnamn. [(kolumnnamn,)] VÄLJ FRÅN tabellnamn WHERE
Hur visar jag datum och tid i HTML?

Om du vill visa klientsidans datum, använd javascript (se ovan) istället. Vi konfigurerar tidsformatet (timefmt) först med en #config, sedan #echo (utgång) med 'LOCAL_DATE': Datum/Klockslag: MM/DD/ÅÅÅÅ hh:mm <!--# Datum/Tid: MM/DD/ ÅÅÅÅ hh:mm <!--#
