
- Författare Lynn Donovan [email protected].
- Public 2023-12-15 23:53.
- Senast ändrad 2025-01-22 17:41.
klar : både gör att elementet faller under alla flytande element som föregår det i dokumentet. Du kan också använda klar :vänster eller klar :right för att få den att falla under endast de element som har flyttats åt vänster eller höger.
På motsvarande sätt, vad är tydligt både i CSS?
I detta fall, klar : både ; användes för att säkerställa att sidfoten rensar förbi element som är flytande i endera riktningen. Men du kan också klar antingen vänster eller höger, i vilket fall elementet kommer att röra sig under element som är flytande i den riktningen, men inte den andra.
Dessutom, vilken tydlig egendom är inte tillåten? De tydlig egendom anger på vilka sidor av ett element flytande element finns inte tillåtet att flyta.
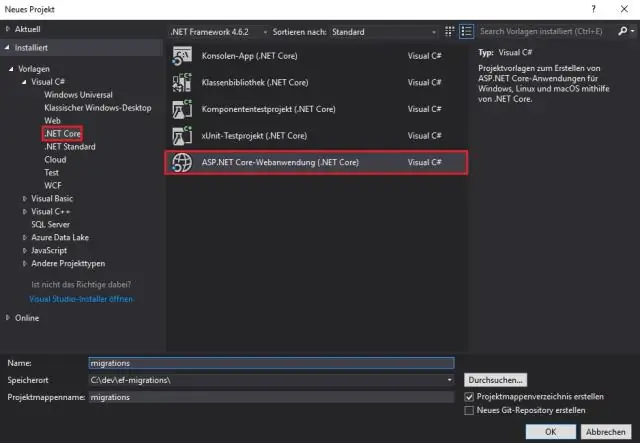
Definition och användning.
| Standardvärde: | ingen |
|---|---|
| Animerbar: | Nej. Läs om animerbar |
| Version: | CSS1 |
| JavaScript-syntax: | object.style.clear="both" Prova det |
På samma sätt frågar folk, vad är den tydliga egenskapen i CSS?
CSS | rensa egendom . De tydlig egendom används för att specificera vilken sida av flytande element som inte får flyta. Den ställer in eller returnerar elementets position i förhållande till flytande objekt. Om elementet kan passa horisontellt i utrymmet bredvid ett annat element som är flytande, kommer det att göra det.
Hur rensar du en float i CSS?
Det vanligaste sättet att använda klar egendom är efter att du har använt en flyta egenskap på ett element. När rensa flottörer , bör du matcha klar till flyta : Om ett element är flytande till vänster, så bör du klar till vänster.
Rekommenderad:
Vad är REST-arkitektonisk stil?

REST är en mjukvaruarkitektonisk stil som definierar uppsättningen regler som ska användas för att skapa webbtjänster. Interaktion i REST-baserade system sker genom Internets Hypertext Transfer Protocol (HTTP). Ett Restful-system består av en: klient som efterfrågar resurserna. server som har resurserna
Kan ASP Net Web API förmåga att både självhotell och IIS?

ASP.NET Web API kan antingen vara värd i IIS eller i en separat värdprocess. Det förra tillvägagångssättet är vanligtvis lämpligt när Web API är en del av en webbapplikation och en eller flera webbapplikationer kommer att konsumera det
Vad betyder stil i HTML?

Definition och användning Taggen används för att definiera stilinformation för ett HTML-dokument. Inuti elementet anger du hur HTML-element ska renderas i en webbläsare. Varje HTML-dokument kan innehålla flera taggar
Vad är tydlig CSS?

Egenskapen clear CSS anger om ett element måste flyttas under (rensade) flytande element som föregår det. Egenskapen clear gäller för flytande och icke-flytande element
Hur centrerar jag ett kalkylblad både horisontellt och vertikalt?

Centrera ditt arbetsblad Välj Utskriftsformat från Arkiv-menyn. Se till att fliken Marginaler är markerad. Markera kryssrutan Horisontellt om du vill att informationen ska centreras från vänster till höger mellan sidans marginaler. Markera kryssrutan Vertikalt om du vill ha informationen centrerad uppifrån och ned mellan sidans marginaler
