
Innehållsförteckning:
- Författare Lynn Donovan [email protected].
- Public 2023-12-15 23:53.
- Senast ändrad 2025-01-22 17:41.
När en webb sida är laddad, den webbläsare läser först TEXT HTML och konstruerar DOM Tree från den. Sedan bearbetar den CSS vare sig den är inline, inbäddad eller extern CSS och konstruerar CSSOM-trädet från den. Efter att dessa träd har konstruerats, då konstruerar den Framställa - Träd från den.
Frågan är också, vad är rendering av webbsida?
När vi talar i termer av webb server, tolkning innebär att generera HTML-utdata av din webb server. Tolkning av en webbläsare. När vi talar i termer av webb webbläsare, tolkning innebär att tolka HTML och visa sida på skärmen (UI).
Dessutom, hur analyserar en webbläsare HTML? När du sparar en fil med. html förlängning, signalerar du till webbläsare motor för att tolka filen som en html dokumentera. Sättet webbläsare "tolkar" den här filen är först analysera den. I den analysera process, och särskilt under tokenisering, varje start och slut html taggar i filen redovisas.
På motsvarande sätt, vad händer i webbläsaren när din webbläsare laddar sidan?
En sidladdning börjar när a användaren väljer a hyperlänk, skickar a form eller typer a URL in en webbläsare . Detta kallas också för den första begäran eller navigeringsstarten. Användarens åtgärd skickar a begäran över nätverket till webb applikationsserver. Begäran når ansökan för handläggning.
Hur fungerar webbläsarrendering bakom kulisserna?
Hur webbläsare fungerar: Bakom kulisserna
- Användargränssnittet - detta inkluderar adressfältet, bakåt/framåt-knappen, bokmärkesmenyn etc.
- Webbläsarmotorn - ordnar åtgärderna mellan användargränssnittet och renderingsmotorn.
- Återgivningsmotorn - ansvarig för att visa det begärda innehållet.
- Nätverk - används för nätverkssamtal, som
Rekommenderad:
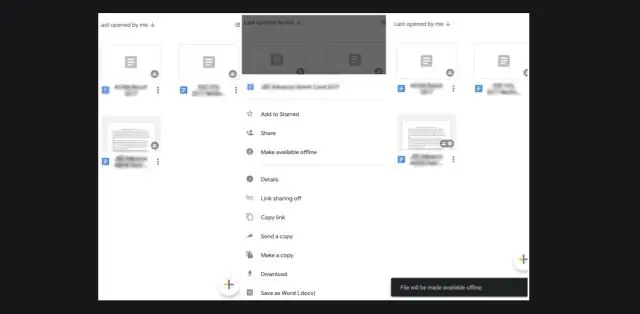
Hur visar jag två dokument sida vid sida i Google Dokument?

Visa och jämför dokument sida vid sida Öppna båda filerna som du vill jämföra. På fliken Visa i gruppen Fönster klickar du på Visa sida vid sida. Anmärkningar: För att rulla båda dokumenten samtidigt, klicka på Synkron rullning i gruppen Fönster på fliken Visa
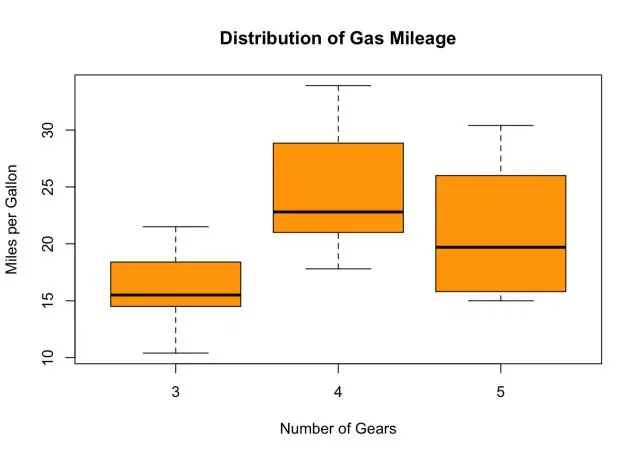
Hur gör man en sida vid sida Boxplot i SPSS?

Göra Side by Side Boxplots med SPSS Open SPSS. Klicka på cirkeln bredvid "Skriv in data". Ange datavärdena för båda variablerna i en kolumn. I en kolumn bredvid kolumnen för den kombinerade variabeln skriver du in ett namn som identifierar varje datavärde som kommer från den första variabeln eller den andra variabeln
Vad är sida vid sida?

En sida vid sida är beteendet hos en widget för att visa en eller flera upprepningar av en bild. Antalet repetitioner beror på storleken på widgeten och storleken på bilden
Hur renderar jag ett objekt i Maya?

Välj de objekt du vill rendera. I fönstret Render View väljer du Render > Rendera endast valda objekt. Gör scenen. Tips: Du kan visa en wireframe-ögonblicksbild av din scen som en guide för att välja en region av din scen att rendera
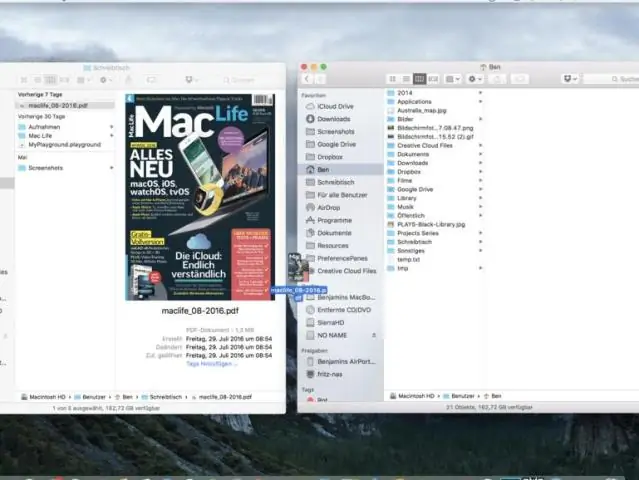
Hur öppnar jag filer sida vid sida i Visual Studio?

Visa samma dokument sida vid sida Öppna dokumentet du vill visa sida vid sida. Välj ditt nyligen tillagda kommando Nytt fönster (kanske finns det i Fönster > Nytt fönster) Högerklicka på den nya fliken och välj Ny vertikal flikgrupp eller välj det kommandot från menyn Fönster
