
Innehållsförteckning:
- Författare Lynn Donovan [email protected].
- Public 2023-12-15 23:53.
- Senast ändrad 2025-01-22 17:41.
Till förändra texten teckensnitt i HTML , använd attributet stil. Style-attributet anger en inline stil för element. Attributet används med HTML
märka , med CSS-egenskapen font -familj, font -storlek, font -style, etc. HTML5 stöder inte < font > märka , så CSS-stilen är van vid ändra teckensnitt.
Helt enkelt så, hur ändrar jag typsnittet i HTML CSS?
Hur man ändrar teckensnitt med CSS
- Leta reda på texten där du vill ändra teckensnitt. Vi använder det här som ett exempel:
- Omge texten med SPAN-elementet:
- Lägg till attributet i span-taggen:
- Inom stilattributet ändrar du teckensnittet med teckensnittsfamiljens stil.
- Spara ändringarna för att se effekterna.
Vet också, vilka typsnitt kan jag använda i HTML?
- Cursive (t.ex. Zapf-Chancery) Teckensnitten i Cursive-familjen imiterar mänsklig handstil.
- Fantasy (t.ex. Star Wars)
- Serif (t.ex. Times New Roman)
- Sans-serif (t.ex. Helvetica)
- Monospace (t.ex. Courier)
- Arial.
- Times New Roman.
- Helvetica.
Man kan också fråga sig, hur förstorar man text i HTML?
I HTML , kan du ändra storleken på text med taggen med storleksattributet. Sizeattributet anger hur stort ett teckensnitt kommer att visas i antingen relativa eller absoluta termer. Stäng taggen med för att återgå till det normala text storlek.
Hur ändrar du teckensnittsfärgen?
Du kan ändra färgen på texten i ditt Worddokument
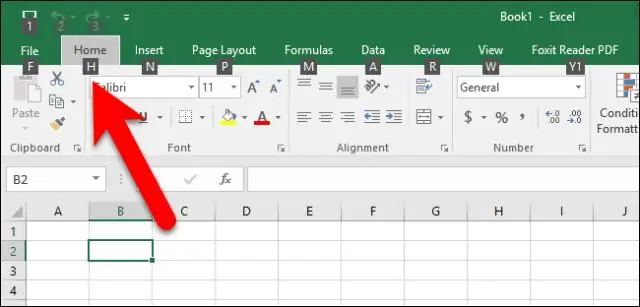
- Välj texten som du vill ändra.
- På fliken Hem, i gruppen Teckensnitt, välj pilen bredvid Teckensnittsfärg och välj sedan en färg. Du kan också använda formateringsalternativen i miniverktygsfältet för att snabbt formatera text.
Rekommenderad:
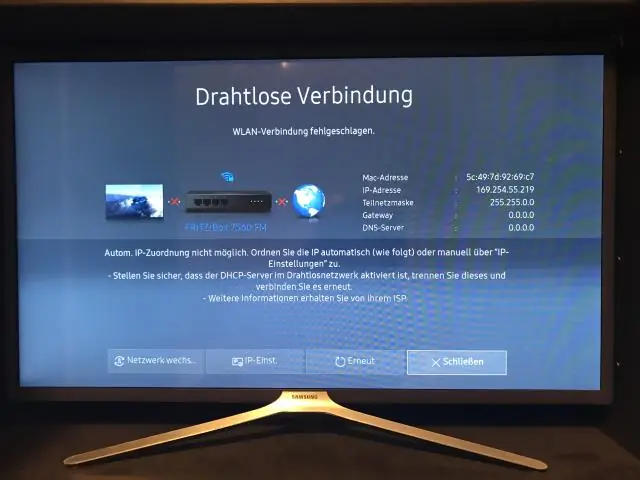
Hur ändrar jag IP-adressen på min BT Smart Hub?

Du kan se och göra ändringar i din Hubs IP- och DHCP-inställningar (om du behöver återgå till standardinställningarna finns en Återställ till standardknapp längst upp till höger på sidan). Standard IP-adress är 192.168. 1.254 men du kan ändra det här. Du kan slå på och av hubbens DHCP-server
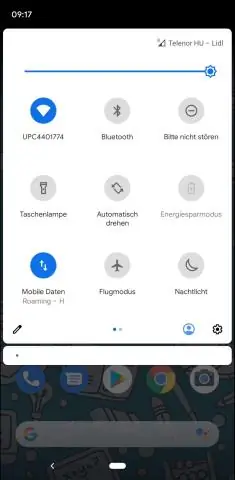
Hur ändrar jag genvägar på Android?

På en Android-enhet: Tryck på Inställningar, Språk och inmatning, "Personlig ordlista" och välj sedan ett språk eller välj alternativet "För alla språk". Tryck på "+"-tecknet i det övre högra hörnet av skärmen och ange sedan ordet eller frasen (som "på min väg") du vill göra en genväg till
Hur ändrar jag huvudenheterna i Excel?

Fliken Skala ger olika alternativ för en kategori (x)axel. För att ändra numret vid vilket värdeaxeln börjar eller slutar, skriv ett annat nummer i rutan Minimum eller Maximum. För att ändra intervallet för bockmarkeringar och diagramrutnät, skriv ett annat nummer i rutan Major enhet eller Minor enhet
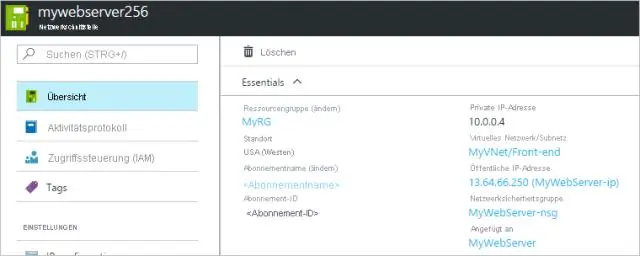
Hur ändrar jag Aznets virtuella nätverksundernät?

Ändra delnätstilldelning Skriv nätverksgränssnitt i rutan som innehåller texten Sökresurser överst i Azure-portalen. När nätverksgränssnitt visas i sökresultaten, välj det. Välj nätverksgränssnittet som du vill ändra subnätstilldelning för. Välj IP-konfigurationer under INSTÄLLNINGAR
Hur ändrar jag storleken på popup-fönstret i HTML?

I HTML Executable kan du definiera flera egenskaper för popup-fönster: gå till Application Settings => Pop-ups. Du kan definiera standardstorleken för nya popup-fönster: ange önskad bredd och höjd i de olika fälten
