
- Författare Lynn Donovan [email protected].
- Public 2023-12-15 23:53.
- Senast ändrad 2025-01-22 17:41.
den innebär att arbetar med Document Object Model, som är ett API för att arbeta med XML-liknande dokument. Manipulerar /Ändra DOM betyder använda detta API för att ändra dokumentet (lägg till element, ta bort element, flytta runt element etc).
På samma sätt, vad är en DOM-manipulation?
Dokumentobjektmodellen ( DOM ) är ett applikationsprogrammeringsgränssnitt (API) för HTML- och XML-dokument. Den definierar den logiska strukturen för dokument och hur ett dokument nås och manipuleras . Ändå presenterar XML dessa data som dokument, och DOM kan användas för att hantera denna data.
Dessutom, vad är DOM-manipulation i JavaScript? Dokumentobjektmodellen ( DOM ) representerar samma dokument så att det kan manipuleras. De DOM är en objektorienterad representation av webbsidan, som kan modifieras med ett skriptspråk som t.ex JavaScript . W3C DOM och WHATWG DOM standarder implementeras i de flesta moderna webbläsare.
För det andra, hur fungerar DOM-manipulation?
Det tillåter ett språk (JavaScript) att manipulera , strukturera och stil din webbplats. Efter att webbläsaren läser din HTML dokument, skapar det ett representationsträd som kallas Document Object Model och definierar hur det trädet kan nås.
Vad är Dom i enkla termer?
I enkla ord , DOM är inget annat än Document Object Model. Det är inget annat än API:et i HTML- och XML-dokument. Använder sig av DOM API kan du enkelt göra manipulation i DOM och tillgängligt element inuti DOM . Det är specifikation för hur objekt på en webbsida (t.ex. bild, text, tagg, länkar etc.) representeras.
Rekommenderad:
Vad går Dom över i jQuery?

JQuery-traversing, som betyder 'flytta dig igenom', används för att 'hitta' (eller välja) HTML-element baserat på deras relation till andra element. Med jQuery-traversering kan du enkelt flytta uppåt (förfäder), nedåt (ättlingar) och i sidled (syskon) i trädet, med start från det valda (nuvarande) elementet
Vad är DOM exakt?

Document Object Model (DOM) är ett programmeringsgränssnitt för HTML- och XML-dokument. Den representerar sidan så att program kan ändra dokumentstruktur, stil och innehåll. Document Object Model (DOM) representerar samma dokument så att det kan manipuleras
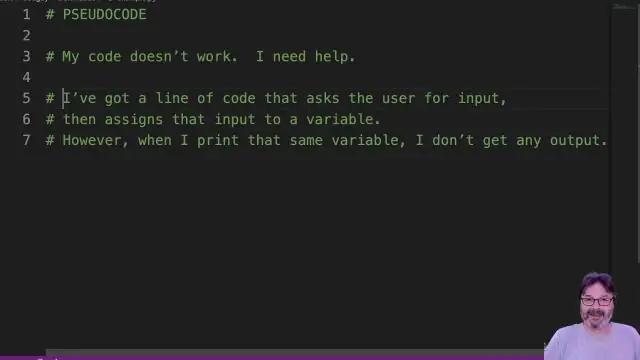
Vad betyder om betyder i pseudokod?

"Selection" är "if then else"-satsen, och iterationen tillgodoses av ett antal uttalanden, såsom "while", "do" och "for", medan case-typ-satsen uppfylls av "växel" uttalandet. Pseudokod är ett konstgjort och informellt språk som hjälper programmerare att utveckla algoritmer
Vad är XML DOM-parser?

DOM-parsern är avsedd för att arbeta med XML som en objektgraf (en trädliknande struktur) i minnet – så kallad "Document Object Model (DOM)". Först korsar parsern den ingående XML-filen och skapar DOM-objekt som motsvarar noderna i XML-filen . Dessa DOM-objekt är sammanlänkade i en trädliknande struktur
Vad betyder fall när betyder i SQL?

SQL CASE-satsen CASE-satsen går igenom villkor och returnerar ett värde när det första villkoret är uppfyllt (som en IF-THEN-ELSE-sats). Så när ett villkor är sant kommer det att sluta läsa och returnera resultatet. Om inga villkor är sanna returnerar den värdet i ELSE-satsen
