
- Författare Lynn Donovan [email protected].
- Public 2023-12-15 23:53.
- Senast ändrad 2025-01-22 17:41.
Vue . js är flexibel och skalbar . I praktiken betyder det att den kan användas för ett enormt, modulärt SPA (Single Page Apps) samt för att konstruera små, interaktiva delar som ska integreras med en annan teknik.
Frågade också, är Vue bra för stora projekt?
Vue . Vue är lätt, lätt att lära sig och trevlig att skriva i. På grund av sin välbekanta mallsyntax och användning av komponenter, integrerar eller migrerar befintliga projekt till Vue är snabbare och smidigare. Av den anledningen, Vue är bra för startups men kan lika väl användas i stor -skala applikationer.
Man kan också fråga sig, kommer Vue ersätta att reagera? För stora applikationer, båda Vue . JS och Reagera JS erbjuder robusta routinglösningar. När det gäller anställningsprocessen är det förmodligen lättare att hitta erfaren Reagera utvecklare, som Reagera gemenskapen är mycket starkare. Även om Reagera är mycket mer populär nu än Vue , den burk ändras i framtiden men inte 2019.
Vet också, är Vue JS lättare än att reagera?
Vue är lättare att lära sig jämfört med Reagera . Vue separerar problem på ett sätt som webbutvecklare redan är vana vid, frikopplar HTML, CSS och JavaScript. Det tillåter också användningen av JSX, för utvecklare som vill anamma den stilen.
Är Vue värt att lära sig?
js värt att lära sig . Vue . js är definitivt lättare att lära sig än Angular eller React, och den har en prestandahastighet som är lika med de andra två. Även för jQuery- eller standardutvecklare av JavaScript, flytta över till Vue är extremt lätt.
Rekommenderad:
Hur ställer jag in Vue?

Hur man ställer in Vue. js-projekt i 5 enkla steg med vue-cli Steg 1 npm installera -g vue-cli. Detta kommando kommer att installera vue-cli globalt. Steg 2 Syntax: vue init exempel: vue init webpack-enkelt nytt-projekt. Steg 3 cd nytt-projekt. Byt katalog till din projektmapp. Steg 4 npm installation. Steg 5 npm kör dev
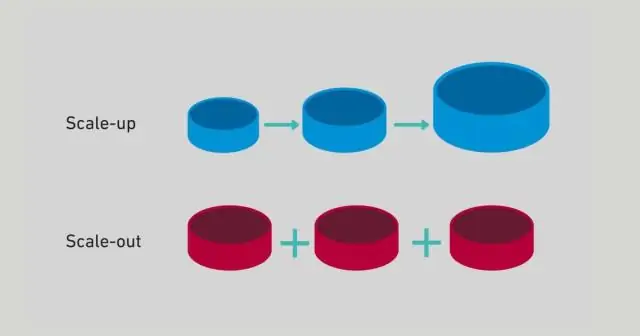
Varför är objektlagring skalbar?

Objektlagring är samma teknik som möjliggör det offentliga molnet och ger tjänsteleverantörer en extremt kostnadseffektiv och mycket skalbar miljö. Objektlagrar uppnår sin skalbarhet genom att frikoppla filhantering från blockhantering på låg nivå
Hur startar jag ett nytt Vue-projekt?

Hur man ställer in Vue. js-projekt i 5 enkla steg med vue-cli Steg 1 npm installera -g vue-cli. Detta kommando kommer att installera vue-cli globalt. Steg 2 Syntax: vue init exempel: vue init webpack-enkelt nytt-projekt. Steg 3 cd nytt-projekt. Byt katalog till din projektmapp. Steg 4 npm installation. Steg 5 npm kör dev
Vad är App Vue?

Vue. App. vue är en enfilskomponent. Den innehåller 3 bitar av kod: HTML, CSS och JavaScript. Detta kan tyckas konstigt till en början, men enstaka filkomponenter är ett utmärkt sätt att skapa fristående komponenter som har allt de behöver i en enda fil
Hur bygger jag ett Vue-projekt?

Projektet: Bygg en Hello World Vue-applikation med enkelfilskomponenter. Steg 1: Skapa projektstrukturen. Steg 2: Installera beroenden. Steg 3: Skapa filerna (förutom vår Webpack-konfigurationsfil). Steg 4: Instruera Webpack vad man ska göra. Steg 5: Konfigurera vårt paket. Steg 7: Bygg vårt projekt
