
- Författare Lynn Donovan [email protected].
- Public 2023-12-15 23:53.
- Senast ändrad 2025-01-22 17:41.
A blockera elementet börjar alltid på en ny rad och fyller upp det horisontella utrymmet till vänster och höger på webbsidan. Du kan lägga till marginaler och utfyllnad på alla fyra sidor av vilken som helst blockera element - topp, höger, vänster och botten. Några exempel på blockera element är en
taggar.
Angående detta, hur gör man ett block i HTML?
Blockera element visas på skärmen som om de ha en radbrytning före och efter dem. Till exempel, th
,
,
,
,
,
,
,
,
,,
och element är allt blockera nivåelement.
vad är skillnaden mellan block och inline block? Dessutom med display: i kö - blockera , de övre och nedre marginalerna/fyllningarna respekteras, men med display: i kö de är inte. Jämfört med display: blockera , majoren skillnad är den displayen: i kö - blockera lägger inte till en radbrytning efter elementet, så elementet kan sitta bredvid andra element.
Frågade också, vad är block CSS?
Blockera -nivå Element A blockera -nivåelement börjar alltid på en ny linje och tar upp hela den tillgängliga bredden (sträcker ut till vänster och höger så långt det kan). Elementet är en blockera -nivåelement.
Är BR ett blockelement?
Det visas inte heller i sig själv som en blockelement , men skapar bara en radbrytning. Således BR är en inline element . Enligt HTML 4.0 Strict DTD: är en blockera -nivå element och < BR /> är en inline element.
Rekommenderad:
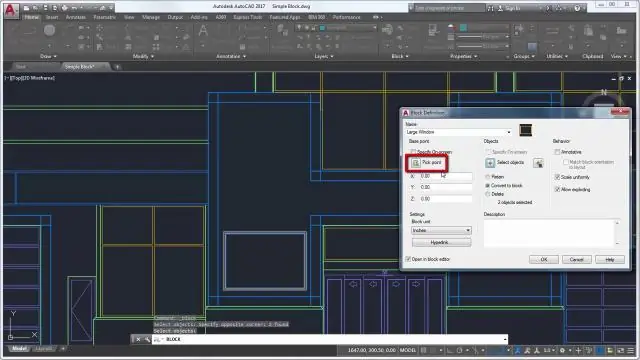
Hur tar man bort ett objekt från ett block i AutoCAD?

Ta bort objekt från arbetsuppsättningen Klicka på Verktyg-menyn Xref och blockera redigering på plats Ta bort från arbetsuppsättning. Välj de objekt du vill ta bort. Du kan också ställa in PICKFIRST till 1 och skapa en urvalsuppsättning innan du använder alternativet Ta bort. REFSET kan endast användas med objekt i det utrymme (pappersutrymme eller modellutrymme) där REFEDIT initieras
Hur kör jag ett PL SQL-block i SQL Developer?

Förutsatt att du redan har en anslutning konfigurerad i SQL Developer: från menyn Visa, välj DBMS-utgång. i DBMS-utdatafönstret, klicka på den gröna plusikonen och välj din anslutning. högerklicka på anslutningen och välj SQL-kalkylblad. klistra in din fråga i kalkylbladet. kör frågan
Hur gör jag ett Word-dokument till ett palmkort?

Svar För att göra en uppsättning flashkort i Microsoft 13:s Word, välj Ny och skriv sedan in flashkort i sökrutan. För att göra ett flashkort i Microsoft 7:s Word ska du klicka på 'fil' och sedan på 'ny' och då ser du ett urval av mallar att välja mellan
Hur gör man ett minustecken på ett tangentbord?

För Windows på ett tangentbord med en numerisk tangentbord: Använd Alt + 0 1 5 0 (en bindestreck), Alt + 0 1 5 1 (emdash) eller Alt + 8 7 2 2 (minustecken) med siffertangenten
Hur gör jag om ett ljusuttag till ett uttag?

Hur man konverterar ett glödlampsuttag till ett uttag Stäng av strömmen till kretsen du ska arbeta med vid huvudströmbrytaren. Ta bort armaturen med glödlampssockeln från väggen där den är monterad. Klipp av ledningarna som är anslutna till armaturen med en uppsättning trådskärare, lämna cirka 3 eller 4 tum tråd som sticker ut från väggen
