
- Författare Lynn Donovan [email protected].
- Public 2023-12-15 23:53.
- Senast ändrad 2025-01-22 17:41.
När du slinga genom ett föremål med forinen slinga , måste du kontrollera om fastigheten tillhör objekt . Du kan göra detta med hasOwnProperty.
Det bättre sättet att gå igenom objekt är att först konvertera objektet till en array. Sedan går du genom arrayen.
- nycklar.
- värden.
- poster.
Angående detta, hur går man igenom ett objekt i JavaScript?
Ett bättre och mer effektivt sätt att gå igenom objekt i ES6 är att först konvertera objekt i en array med hjälp av Objekt . keys(), Objekt . värden(), Objekt.
I grund och botten, om du skapar ett objekt via obj = {foo: 'bar'} eller något däromkring, kan alla egenskaper räknas upp.
- för … i loop.
- Objekt.
- Objekt.
- Objekt.
- Objekt.
Dessutom, hur gör du objektinmatningar? Objekt . poster ()-metoden används för att returnera en array som består av enumerable egenskapen [nyckel, värde] par av objekt som skickas som parameter. Ordningen av egenskaperna är densamma som den som ges genom att loopa över egenskapsvärdena för objekt manuellt. Objekt.
På samma sätt kan du fråga dig, hur itererar jag genom objektnycklar?
Objekt . nycklar () tar in objekt som du vill slinga över som dess argument. Det kommer att returnera en array som innehåller egenskapsnamnen, dvs. nycklar . Vi kan sedan använda array looping metoder som forEach, map och reducera för att hämta värdena för varje nyckel -.
Kan jag använda forEach på ett objekt?
En enkel för varje () implementering för Arrays, Objekt och NodeLists som tar bort repetitiva objekt uppslagningar och arraynotationer. Passera in vilken typ som helst och det kommer iterera och skicka tillbaka alla nödvändiga varor såsom index, element, egenskap, värde och objekt . Syntaxen är ett enkelt funktionsomslag.
Rekommenderad:
Hur itererar jag genom en Pandas DataFrame?

Pandas har iterrows() funktion som hjälper dig att gå igenom varje rad i en dataram. Pandas iterrows() returnerar en iterator som innehåller index för varje rad och data i varje rad som en serie. Eftersom iterrows() returnerar iterator, kan vi använda nästa funktion för att se innehållet i iteratorn
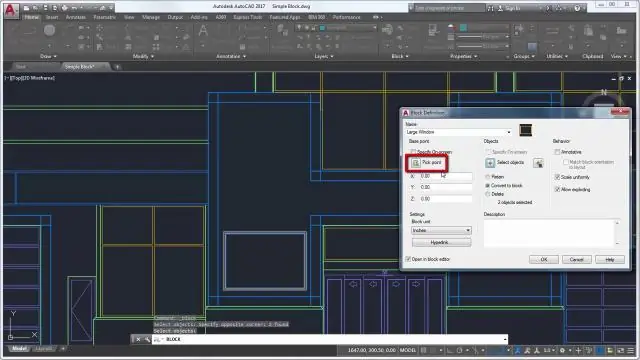
Hur tar man bort ett objekt från ett block i AutoCAD?

Ta bort objekt från arbetsuppsättningen Klicka på Verktyg-menyn Xref och blockera redigering på plats Ta bort från arbetsuppsättning. Välj de objekt du vill ta bort. Du kan också ställa in PICKFIRST till 1 och skapa en urvalsuppsättning innan du använder alternativet Ta bort. REFSET kan endast användas med objekt i det utrymme (pappersutrymme eller modellutrymme) där REFEDIT initieras
Definieras som förhållandet mellan egenskaper hos ett objekt och förmågan hos en agent som ger ledtrådar till användningen av ett objekt?

En affordance är ett förhållande mellan egenskaperna hos ett objekt och agentens förmågor som avgör hur objektet eventuellt skulle kunna användas
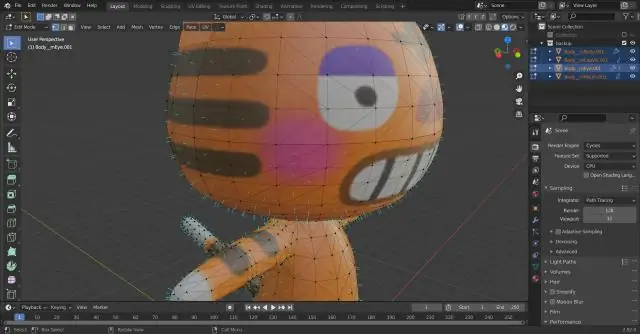
Hur konverterar jag ett objekt till ett nät i en mixer?

Dags för handling - konvertera ytan till amesh Se till att du är i objektläge. Vrid skrovet så att du kan se det bra. Tryck på Alt+C för att omvandla ytan till ett meshobjekt. Välj Mesh från Curve/Meta/Surf/Text från menyn med LMB som visas i följande skärmdump: Tryck på Tabb för att gå till redigeringsläge. Tryck på A för att avmarkera valda hörn
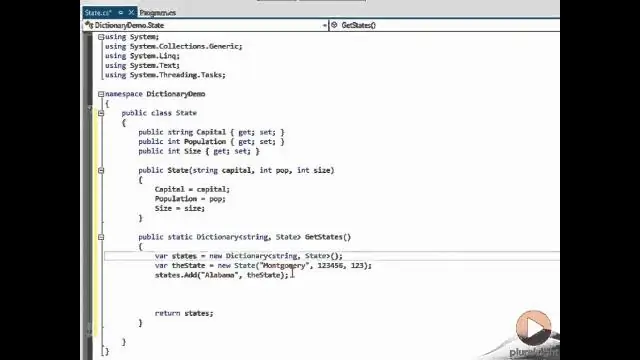
Hur itererar du genom en ordbok i C#?

Använd foreach eller for loop för att iterera åtkomst till alla element i ordboken. Ordboken lagrar nyckel-värdepar. Så du kan använda en KeyValuePair-typ eller en implicit typad variabel var i varje loop som visas nedan. Använd för loop för att komma åt alla element
